Webtrees Handbuch/Anleitung für Webmaster/Erweiterungsmodule/TAM und Lineage
- Handbuch Im Aufbau...
Bitte haben Sie noch ein wenig Geduld..
Abschnitt 8.10.1 - TAM und Lineage
<- Zu Abschnitt 8.10 - Erweiterungsmodule |
| Unterseitenverzeichnis |
|---|
Informationen zu diesen beiden Modulen
Diese beiden Erweiterungsmodule zum Visualisieren von genealogischen Strukturen haben einige Gemeinsamkeiten, sie werden in diesem Abschnitt zusammen beschrieben; die jeweiligen Besonderheiten werden jeweils in eigenen Unterseiten dokumentiert.
1. Darstellung
Es handelt sich um Node-Link-Diagramme - Knoten und Verbindungen - wobei die Knoten für die Personen und die Verbindungs-Linien für die Verwandschaftsverhältnisse stehen. Die Darstellungen sind dynamisch und interaktiv. Die Dynamik ergibt sich aus dem Darstellungsverfahren, siehe nächsten Abschnitt. Das Interaktive stellt sich so dar, dass man den Bildschirminhalt insgesamt nach Belieben verschieben kann (Pan), die Darstellung sich in weiten Grenzen vergrößern und verkleinern lässt (Zoom - die Mausposition gibt den Focus-Punkt der Veränderung vor) und schließlich sich auch einzelne Knoten durch Klick selektieren und an jede gewünschte andere Position verschieben und dort fixieren lassen (Drag-n-Drop).
Das Darstellungsverfahren ist Force-Simulation, ein Verfahren aus dem Baukasten von D3.js, einer seit vielen Jahren und weithin eingesetzten umfassenden Bibliothek von Prozeduren und Funktionen, mit denen sich umfangreiche und komplexe Datenbestände elegant und intuitiv darstellen und analysieren lassen.
Die folgenden Punkte kennzeichnen diese Module
- Modulnamen
- huhwt-wttam (TAM)
- huhwt-wtlin (Lineage)
- Autor: huhwt (EW.H)
- Passende webtrees-Version: 2.1
- Speicherort
- Modulkategorie: Sonstige
- Modulfunktion: Diagramm "TAM" bzw. Diagramm "Lineage"
Beschreibung
| Das Folgende ist rohes Textmaterial, das noch bearbeitet wird. |
TAM -Topographic Attribute Maps-, a node-link diagram overlaid with temporal information.
Lineage
TAM stands for 'Topographic Attribute Map'. It is a node-link diagram, highlighted with time references, realized on the basis of D3.js force simulation.
It can read in external data in a specific format as well as extract the relevant information from a pure Gedcom 5 import. It is possible to save the current state of a diagram externally in a specific format.
In connection with the embedding in [webtrees], internal data management was also implemented, based on IndexedDB.
The PHP part of this module manages the transfer of data from the web server (stored there as a SESSION variable) via LocalStorage in IndexedDB.
The actual TAM functions are encapsulated in their own directory tree and therefore have no contact with the PHP components.
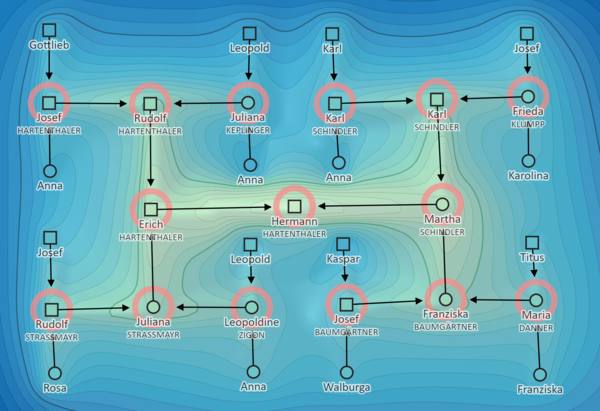
TAM und Lineage sind Node-Link Diagramm auf Basis einer D3.js Force Simulation. Die Nodes stehen für Personen, die Links zeigen die Abstammungslinien auf.
Anders als TAM, wo die Familien ein zentrales Element der Darstellung sind, stellt LIN die Verbindung von Eltern und Kindern jeweils einzeln dar und die Beziehung zwischen den Eltern als eigene optisch abgegrenzte Verknüpfung.
Die primäre Darstellung ist die Baum-Ansicht mit den Verknüpfungen. Alternativ können die Personen auch in einer Zeitleiste oder nach Familiennamen gruppiert dargestellt werden.
Die Knoten werden nach Geschlecht differenziert - Frauen als Kreise, Männer als Quadrate. Die Farben variieren mit den Familiennamen.
Die Links zwischen Eltern und Kindern sind gerichtet, zu männlichen Nachkommen hellblau, zu weiblichen helllila ... ('Tschuldigung). Die Links zwischen den Eltern sind ungerichtet, unterbrochen und in einer gelb-grünen Farbvariante.
Die Daten werden aus Webtrees extrahiert, als Schnittstelle dient huhwt-cce. Die dort in einer Session-Variablen abgelegten Daten werden vom PHP-Anteil dieses Moduls auf IndexedDB umgeschrieben. Die eigentlichen LIN-Komponenten greifen auf die Informationen in IndexedDB zu und sind als solche unabhängig von der Server-Seite.
Eine grundsätzliche inhaltliche Kopplung an Webtrees gibt es jedoch in Bezug auf das Farbschema der Personen-Knoten. Webtrees bietet neben dem Nachnamen im Klartext auch die Umsetzung gemäß Soundex sowohl im Standard als auch in der Daitch–Mokotoff-Variante an. Alle 3 Ausprägungen werden in LIN übernommen. Die SoundDM-Ausprägung dient dabei als Index-Merkmal für den D3js-Farbraum interpolateSinebow. Familiennamen, welche sich z.B. in Groß- und Klein-Schreibung oder alternativen Umlaut-Schreibweisen unterscheiden, werden so gleichfarbig dargestellt, anders als wenn man den Namen im Klartext verwendet.
In der Gruppendarstellung kann man durch Wechsel des Ordnungskriteriums die Darstellung umschalten; je nach Kriterium ergeben sich unterschiedliche Verteilungen.
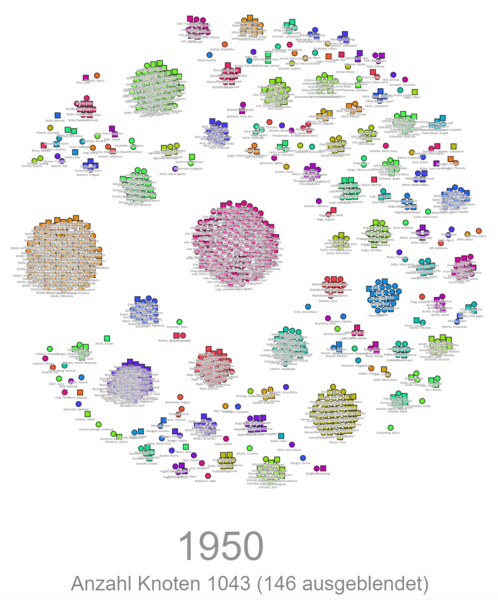
Eine wesentliche Ergänzung des Lineage-Ursprungs besteht in der Möglichkeit, den Bezugs-Zeitpunkt der Darstellung einzustellen. Der Darstellungszeitraum ist auf die Zeitspanne von 1500 bis zum letzten relevanten Personendatum aufgerundet auf glatte 10-er Jahre voreingestellt. Sollte ein Personendatum vor 1500 gefunden werden, erweitert sich die Zeitspanne entsprechend um glatte 100-er Jahre nach vorne. Im Menü werden nun entsprechende Sprungmarken eingefügt, so dass man den Bezugszeitpunkt auf die jeweiligen Jahrhundert-Marken einstellen kann. Im oberen Bereich des Bildschirms befindet sich ein Doppel-Slider und ein Start-Stop-Block. Mit dem unteren Slider kann man Anfangs- und Endwert des Darstellungszeitraums in 10-Jahres-Schritten beeinflussen. Der obere Slider erlaubt es, im Darstellungszeitraum frei in 10-Jahres-Schritten zu wechseln. Im Start-Stop-Block finden sich Schaltflächen, mit denen man das Bezugsjahr in 1-Jahres-Schritten verändern kann (unten) sowie Elemente, mit denen man automatisch den Darstellungszeitraum nach vorne bzw. hinten durchlaufen (1-Jahres-Schritte) bzw. den automatischen Durchlauf stoppen kann (oben).
Beim Wechsel des Bezugszeitpunkts werden solche Nodes deren Bezugsjahr außerhalb des Zeitraums liegen automatisch entfernt bzw. auch wieder eingefügt, wenn die Grenzwerte (Startjahr des Darstellungszeitraums - aktueller Bezugszeitpunkt) das Bezugsjahr mit einschliessen.
Eine weitere Ergänzung des Lineage-Ursprungs betrifft die Option, Teilmengen der Nodes nach Familiennamen abzugrenzen. Man kann eine umfassende Liste der Familiennamen aufrufen, wahlweise sortiert nach Häufigkeit oder alphabetisch und innerhalb der Gesamtmenge auch noch abgrenzbar nach Anfangs-Buchstaben. Mittels Checkboxen können nun Namen ausgewählt und als Filter-Kriterium hinterlegt werden. Dabei können auch mehrere Filter-Definitionen gebildet und im weiteren Verlauf zwischen diesen gewechselt werden. Wie beim Bezugsjahr werden alle Nodes, deren Namenskriterium nicht dem aktiven Filter entsprechen, aus der Darstellung entfernt. Das relevante Namenskriterium ergibt sich gemäß der Vorgabe des Names-Schemas (siehe oben), ist z.B. SoundDM gesetzt, werden alle dem SoundDM-Wert eines Namens im Filter entsprechenden Nodes mit angezeigt, auch wenn deren Klarnamen davon abweicht.
Durch Klick auf die Checkbox "mit Partnern" werden zusätzlich zu den über den aktiven Filter selektierten Personen auch die jeweils zugeordneten Ehepartner mit in die Darstellung einbezogen. Die repräsentierenden Nodes werden dann mit verringerter Größe dargestellt.
Am unteren Rand des Bildschirms werden der aktuelle Bezugszeitpunkt sowie die Anzahl der aktiven sowie der ausgeblendeten Nodes angezeigt.
Schließlich gibt es noch Aktions-Schaltflächen oben rechts auf dem Bildschirm:
Mittels der obersten Schaltfläche - ein Drucker-Symbol - lässt sich die aktuelle Darstellung als SVG exportieren.
Die anderen Schaltflächen stehen im Zusammenhang mit der technischen Plattform, welche die Darstellung erzeugt. Wie erwähnt handelt sich um eine D3js-Force-Simulation. Die Idee dahinter ist, dass sich eine Darstellung aus dem Wechselspiel von anziehenden und abstoßenden Kräften ergibt, welche iterativ in einer Vielzahl von Durchläufen auf die Nodes wirken. Anfangs ist der Energie-Level der Kräfte hoch und nimmt von Durchlauf zu Durchlauf ab. Die Anzeige wird nicht nach jedem Durchlauf erzeugt sondern nach einem festgelegten Zeitraum. Bei hohem Energie-Level können deshalb die Nodes sprunghaft von einer Bildschirm-Aktualisierung zur nächsten den Standort wechseln, ist der Level niedriger, sind die Standort-Wechsel wesentlich weniger ausgeprägt, so dass man unter Umständen nur noch ein gewisses "Zittern" wahrnimmt. Sobald der Energie-Level unter den Endwert sinkt wird die Iterations-Schleife beendet.
Aus TAM wurde das Feature übernommen, dass bei Energie-Level "0" der Darstellungs-Baum mit einer Art Karte unterlegt wird, deren Höhenlinien Jahreswerten entspricht - das T in TAM. Die mittlere Schaltfläche - ein Stop-Symbol - setzt den Energie-Level wechselweise auf "0" - die Karte erscheint - bzw. wieder auf den vorherigen Wert zurück - die Karte verschwindet wieder.
Jede Simulation beginnt mit einer relativ kompakten Zusammenballung aller Nodes. Jeder Node wirkt auf seine Umgebung. Enthält ein Datenbestand viele Nodes, ist es recht wahrscheinlich, dass bei Ende des Iterations-Zyklus die Verteilung der Nodes durch gegenseitige quasi Blockaden noch nicht wirklich ausgeglichen ist. Ein Iterations-Zyklus beinhaltet ca. 300 Durchläufe, eventuell auch weniger, wenn ein End-Energiewert > "0" vorgegeben ist. Die dritte Schaltfläche - ein Thermometer-Symbol - setzt den aktuellen Energie-Level pro Betätigung um jeweils 0.1 hoch (der Maximalwert ist 1), so dass eine weitere Abfolge von Iterationen angestossen wird. Bei grosser Node-Anzahl wird sich das in weiteren Verschiebungen bemerkbar machen, liegt die Node-Anzahl in eher niedrigem Bereich von maximal einigen 100ern, wird sich die Darstellung eher nicht mehr verändern, da ein stabiler Gleichgewichtszustand der wirkenden Kräften eingetreten sein dürfte.
Unter den Aktions-Schaltflächen wird zur Information der aktuelle "alpha"-Wert angezeigt, er entspricht dem jeweiligen Energie-Level, zur besseren Erkennbarkeit vom Bereich 0-1 auf 0-100 hochskaliert. Ändert sich der Wert nicht mehr, ist der Iterations-Zyklus beendet. Bei der Baum-Darstellung ist aktuell der Endwert 0.05, bei der Zeitleiste 0.01 und bei den Gruppen 0.001 hinterlegt. Das D3js-Verfahren ist nachvollziehbar rechenaufwendig, es stellen sich zwangsläufig Rundungsfehler ein, deshalb werden die angezeigten "alpha"-Werte nicht entsprechend glatt, sondern mit diversen Nachkommastellen angezeigt.
Schließlich ist zu erwähnen, dass die Darstellung Zoom und Pan unterstützt. Die erzeugte Grafik wird in einem Viewport von 6000 Pixeln Höhe und Breite erzeugt, der Nullpunkt liegt außerhalb des Bildschirm-Bereich. Die Simulation ordnet die Nodes gleichmäßig um den Nullpunkt verteilt an, mithin werden die Nodes üblicherweise rechts unten erzeugt. Mit Klick in die Darstellung kann diese dann in den sichtbaren Bereich gezogen werden. Mit dem Mausrad kann man die Darstellung nach Belieben vergrößern und verkleinern.
Überstreicht der Mauszeiger einen Node, werden die zugehörigen Informationen als Tooltip angezeigt.
Beim Klick auf einen Node wird dessen Größe verdoppelt. Zieht man ihn in diesem Zustand an eine andere Position, wird er dort fixiert, unterliegt nicht mehr dem Iterations-Verfahren und stabilisiert als Nebeneffekt auch die Positionen der mit ihm über Links verbundenen anderen Nodes. Ein erneuter Klick auf den Node hebt die Fixierung auf, die Größe wird auf den regulären Wert zurückgesetzt und der Node folgt wieder den Simulations-Effekten.
Man kann einen Node auch per Doppelklick fixieren, ohne ihn an eine andere Position zu ziehen; er wird gleichermaßen hervorgehoben und mit einem einfachen Klick wieder freigesetzt.
Bedienoberfläche
Im folgenden werden die Menüs beschrieben, die für beide Module gleichermaßen zur Verfügung stehen.
Visualisierung genealogischer Strukturen
Partnerketten (visualisiert mit TAM)
Kompaktes H-Diagramm (visualisiert mit TAM)
Ein kompaktes H-Diagramm gibt es bereits in webtrees. Wenn man ...
Familiennamengruppen bei den Bewohnern eines Dorfes (visualisiert mit Lineage)
xxx
Anforderungen
Diese Module erfordern die webtrees-Version 2.1 oder höher. Es gibt von TAM auch noch eine ältere, nicht mehr gepflegte Version für die Version 2.0.
Diese Module wurden mit der webtrees-Version 2.1.4 und allen verfügbaren Themen und allen anderen Erweiterungsmodulen getestet.
Installation
Bitte beachten Sie die folgenden Installationsanweisungen
- Laden Sie die neueste Version von TAM bei GitHub herunter, Lineage finden Sie auch bei GitHub.
- Entpacken Sie das jeweilige Erweiterungsmodul in das Verzeichnis modules_v4/huhwt-wttam bzw. modules_v4/huhwt-wtlin des Webservers. Wenn dieses Verzeichnis bereits vorhanden ist, können Sie es einfach überschreiben.
- Melden Sie sich als Administrator bei webtrees an, gehen Sie zu Systemsteuerung/Module und suchen Sie die Module in der Liste "Alle Module". Sie heißen "ℍ&ℍwt TAMchart" bzw. "ℍ&ℍwt LINchart" und befinden sich eher am Ende der Liste, wenn sie diese alphabetisch nach Modulnamen sortieren. Überprüfen Sie , ob sie jeweils ein Häkchen für "Aktiviert" haben.
- Klicken Sie abschließend auf "Speichern", um die Konfiguration zu sichern.
Upgrade
Ersetzen Sie zum Aktualisieren einfach die bestehenden Dateien durch diejenigen aus der neuesten Version.
Übersetzung
Sie können helfen, dieses Modul zu übersetzen. Es verwendet das po/mo-System. Sie können über einen Pull-Request in GitHub (wenn Sie wissen wie das geht) oder per E-Mail an den Programmautor weitere Übersetzungen beitragen.
Die JavaScript-Teile der Module haben jeweils eigene Übersetzungsfunktionen, die außerhalb des po/mo-Systems liegen. Die dort zu übersetzenden Texte werden durch Paare von Schlüsselwörtern und deren Übersetzung dargestellt. Die entsprechenden Inhalte können in "translations.js" gefunden werden.
Aktualisierte Übersetzungen werden in der jeweils nächsten Version dieser Module enthalten sein.
Folgende Sprachen sind für TAM und Lineage verfügbar
- Englisch
- Deutsch
- Niederländisch.
Die Übersetzungen für das Modul Lineage sind noch in Arbeit.
Unterstützung
Sie können Fehler oder Wünsche für Erweiterungen auf den "issue"-Seiten bei GitHub melden
Sie können bei Fragen auch das webtrees-Forum mit dem Themenbereich "Customising" nutzen.
Lizenz
Das Modul TAM geht auf Arbeiten von R. Preiner und seinem Team an der Universität Graz zurück, die eine Version von TAM auf GitHub veröffentlicht haben.
Das Modul Lineage wurde von Ben Garvey auf GitHub und von Jens-Peter Stern auf seiner Homepage veröffentlicht.
- © 2022 huhwt - EW.H
Dieses Programm ist freie Software: Sie können es unter den Bedingungen der GNU General Public License, veröffentlicht von der Free Software Foundation, entweder in Version 3 der Lizenz oder (nach Ihrer Wahl) jeder späteren Version, weitergeben und/oder modifizieren.
Dieses Programm wird in der Hoffnung verteilt, dass es nützlich sein wird, aber OHNE JEGLICHE GEWÄHRLEISTUNG; ohne auch nur die stillschweigende Gewährleistung der MARKTFÄHIGKEIT oder EIGNUNG FÜR EINEN BESTIMMTEN ZWECK. Weitere Einzelheiten finden Sie in der GNU General Public License, die Sie unter http://www.gnu.org/licenses/ finden.