Steckbrief (Ahnenblatt Plugin)
allgemein
- Bezeichnung: Steckbrief
- Version: aktuell x
- Sprache: deutsch
- Autor: Marc Philipp
- Anforderungen:
- Windows Vista/7/8
- .net Framework 4.5
- min Ahnenblatt 2.50
- Einbindung als AB Plugin (muss unter ..\Ahnenblatt\Plugins\ abgelegt sein)
- Preis: kostenlos (Freeware)
Beschreibung
Zum erzeugen diverser Personenblätter
Daten werden automatisch von Ahnenblatt übernommen.
Das Programm stellt eine Personenliste und eine Vorlagenliste zur Auswahl.
Achtung Programm befindet sich noch im Beta Status.
Vorlagen
Personenblätter
- B
- C
- D
- f
Sondervorlagen
- Interview - optimiert um Vordrucke für Befragungen durchzuführen. Vorausgefüllt mit bisher bekannten Daten. Es sollte die Option "Platzhalter setzen" aktiviert sein um leerStellen mit Raum aufzufüllen.
- Tester - zum testen von "Tag"Syntax. Enthält ein Textfeld zur eingabe von diesen. Wird gleichzeitig auf diverse Anzeigeelemente angwendet.
Formular Optionen
alle Optionen beziehen sich nur auf den Moment und nehmen keine dauerhaften Änderungen in den Vorlagen vor.
- Farben entfernen - entfernt alle Hintergrundfarben aus Elementen der aktuellen Vorlage.
- Platzhalter setzen - leere Variablen werden nicht durch "nichts" ersetzt, sondern durch Punktplatzhalter um Schreibraum zu schaffen. Um zb anzuzeigen das hier Daten fehlen zb "gestorben am........in........."
- keine Refnr - sämmtliche refnr Variablen werden nicht angewendet und gelöscht.
Vorlagen bearbeiten / neue erstellen
Hilfsprogramme
Datenformat der Vorlagen ist xaml. Dieses kann mittels eines normalen Texteditors (zb notepad) oder auch Graphisch per VisualStudio (ab 2013) oder MS Blend bearbeitet werden.
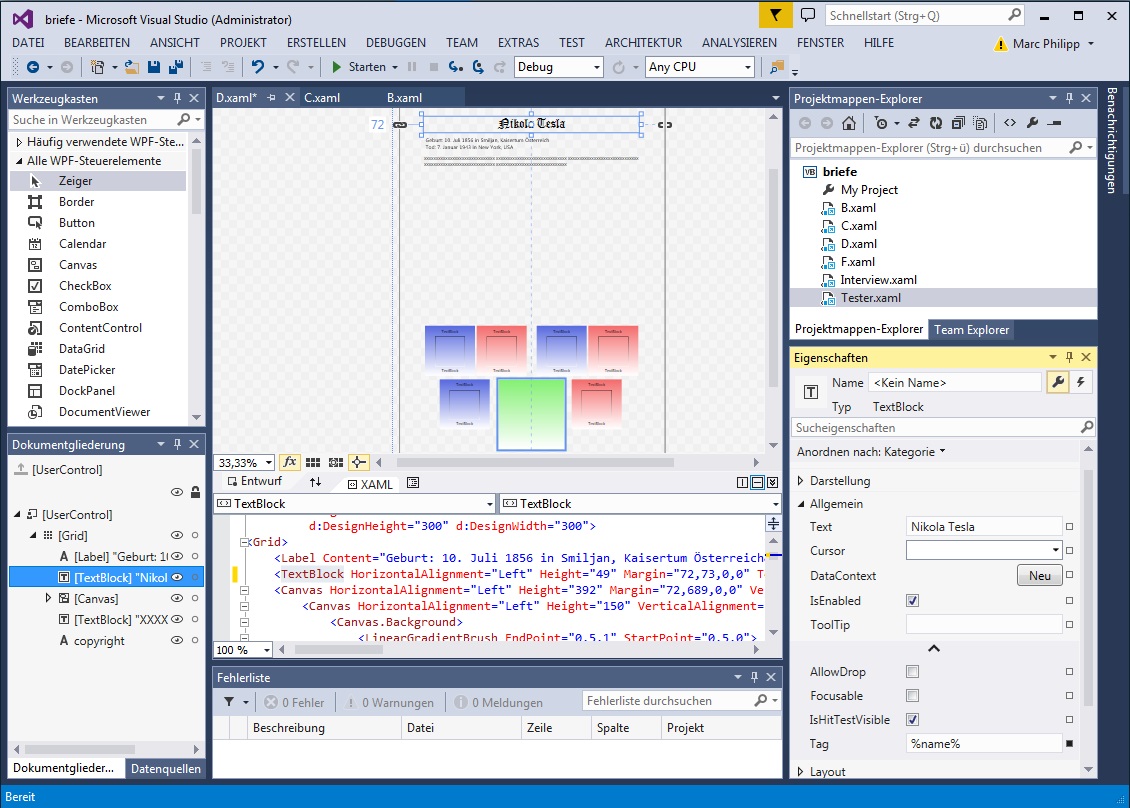
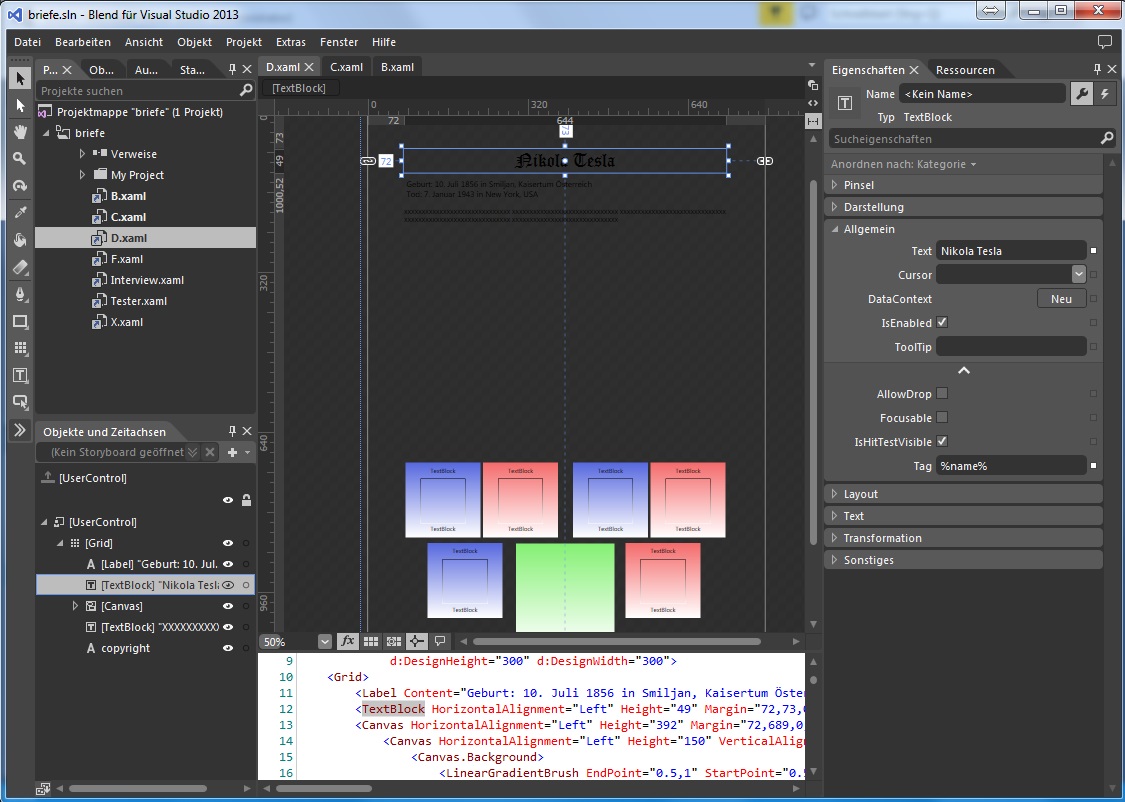
graphisch
- Visual Studio ist ein komplette Entwicklungsumgebung. Oberflächengestaltung & Programmierung (keine Angst,hier wird aber nichts programmiert)
- Blend ist rein auf die Oberflächengestaltung ausgerichtet.
Grundsätzlich sind die Designmöglichkeiten bei beiden gleich.
Die Bilder zeigen die Standardanordnung der Bereiche. Diese können angepasst werden
Text
falls man an einem System ohne Admin Rechte o.ä. sitzt und kein VS installiert ist kann man die xaml Dateien auch per Texteditor bearbeiten.
- notepad++ (syntax einfärbung)
Downloads
Download diverse Downloads kommen in Frage
- Visual Studio Express 2013 mit Update für Windows Desktop. enthält kein Blend (kostenlos)
- Visual Studio Community 2013 mit Update. inkl Blend (kostenlos. noch sehr neu daher muss deutsches Sprachpacket extra installiert werden)
- Visual Studio Professional 2013 mit Update. inkl Blend (90 Tage Testversion.Für Studenten usw)
nach 30 Tagen müssen lediglich die kostenlosen Versionen bei MS registriert werden
nützliche Links
auch zum erlernen der Oberfläche und Umgang mit Anzeige/Steuerelementen in VS/Blend. Dies wird hier nicht erklärt da es den Rahmen sprengen würde.
- Oberfläche von Blend - sehr gute Beschreibung der Arbeitsoberfläche von Blend, auch nützlich für Visual Studio
- youTube Video von Active VB über Blend
Allgemeines zu den Vorlagenformat
Sämtliche Vorlagen liegen im "\Plugins\Steckbrief\Briefe" Unterverzeichniss. Jede Vorlage stellt ein definiertes Layout dar und wird in xaml Dateien gespeichert Hier sind diverse Anzeigeelemente/Steuerelemente wie Textfelder oder Bildboxen platziert. Diese werden je nach Personenauswahl dynamisch befüllt.
Jedes Element besteht aus vielen weiteren Eigenschaften wie zb text (anzeigetext), height (höhe),top (position von oben), fontcolor (farbe des textes) usw. ähnlich wie html.
Alle diese Eigenschaften dürfen frei verändert werden. Können aber je nach Syntax im "Tag" während des Programmablaufs verändert werden.
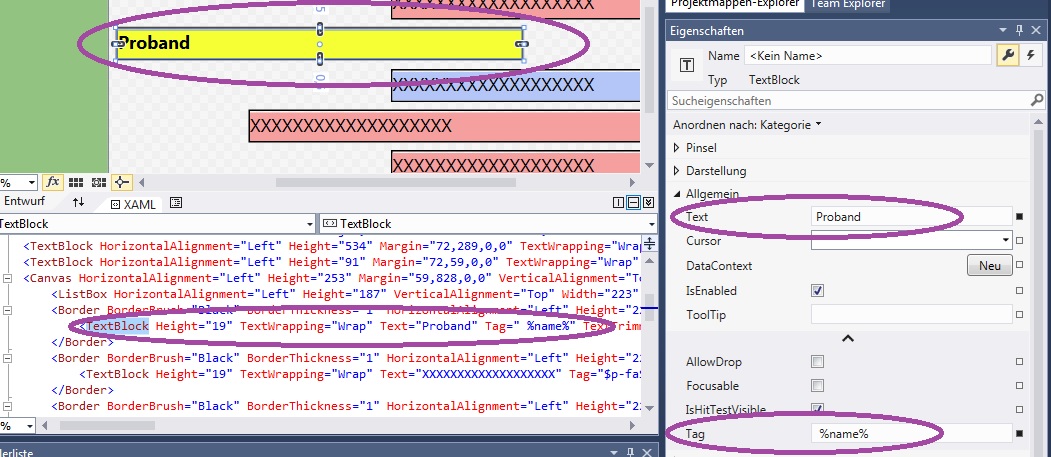
Beispiel wie es im Programm aussieht. Hier die "Text" und "Tag" Eigenschaften des gelben Textblockes markiert (text und tag sind wichtig für uns)

Man sieht es ist möglich die Eigenschaften rechts im "Eigenschaften Browser" zu ändern oder direkt im xaml Code.
Vorarbeiten für Graphische Bearbeitung in Visual Studio oder Blend
VS und Blend bearbeiten nicht direkt xaml Dateien. Man kann sie zwar laden aber man hat dann nicht den Designer zur Verfügung. Designer ist die graphische Darstellung zum bequemen "zeichnen"
daher muss ein neues Projekt angelegt werden um die xaml Dateien einzubinden
Prinzip der Plugin Arbeitsweise / wie kommen die Werte aufs Formular
Um dem SteckbriefPlugin mitzuteilen was angezeigt werden soll schreiben wir einen Syntax in die "tag" Eigenschaft des gewünschten Anzeigeelementes.
Das Plugin verarbeitet den Syntax und wählt anhand des Elementtyps aus, auf welche Eigenschaft des selben Elementes die erstellten Daten ausgegeben werden.
momentane Umsetzung:
| Elementtyp | Ausgabeeigenschaft | Ausgabeformat | Kommentar |
| label | content | text | kein automatischer Zeilenumbruch. Rand kann direkt gesetzt werden |
| textbox | text | text | im erstellten Formular kann der Nutzer den Text bearbeiten |
| textblock | text | text | hat Zeilenumbruch. Ausrichtung einstellbar (left,center,right). kein eigener Rand möglich |
| image | imagesource | bild | |
| listbox | items.text | auflistung (nur text) |
gut zu wissen:
- Es kann zb keine Ausgabe vom "tag" auf die "Fontcolor" (textfarbe) Eigenschaft gelegt werden. Was auch nicht viel Sinn macht.
- Es dürfen natürlich auch sämtliche anderen Elemente der Entwicklungsumgebung benutzt werden. Nur werden diese nicht verarbeitet. zb für Design Zwecke.
- Wurde auf einer Ausgabeeigenschaft schon Text gelegt dann wird dieser mit der Ausgabe vom "tag" überschrieben. Es ist manchmal nützlich Elemente mit Pseudodaten in der Designumgebung vorzubelegen um einen Vorabeindruck zu bekommen.
- Wurde im "Tag" nichts hinterlegt so wird nichts bearbeitet und schon vorbelegter Text bleibt stehen. Wird zb genutzt um einfache starre Beschriftungen anzulegen.
Variablen
Alle Variablen werden von "%" Zeichen umschlossen
Variablen liefern zb Daten einer bestimmten Person. (Person je nach Auswahl und verwendeten Optionen)
Variablen auf Person bezogen
| Name | Bedeutung |
| %refnr% | Ref nr |
| %name% | voller Name |
| %gebort% | geburtsort |
| %gebdat% | geburtsdatum |
sonstige Variablen
| Name | Bedeutung |
| %date-dmy% | aktuelles Datum im Format ddmmyyyy |
| %date-d% | aktueller Tag |
| %date-m% | aktueller Monat |
| %time% | aktuelle zeit |
einfache Textformatierungs Variablen ohne %%
| Name | Bedeutung |
| /n | Zeilenumbruch |
| /tab | Tabulator |
Die Tabellen sind nur Auszüge. Sämtliche aktuelle Variablen können im Programm mit der Schaltfläche "Variablen" angezeigt werden
Bsp Syntax mit Vatiablen
zb Hans Dampf wurde ausgewählt: (Ausgaben werden hier in der Anleitung mit ">>>" gekennzeichnet.)
tag="%name%" >>> "Hans Dampf"
tag="%name% ist am %gebdat% geboren" >>> "Hans Dampf ist am 12.1.2001 geboren"
Optionen
Alle Optionen werden von "$" Zeichen umschlossen.
Optionen haben nur Einfluss auf den eigenen "Bereich" (siehe nächsten Abschnitt)
Sie geben selbst keine Werte wie Variablen aus. Personenangaben müssen immer am Anfang eines Bereichs aufgeführt sein.
mit Personenbezug bzw PersonenListen:
| Name | Bedeutung |
| $p-fa$ | Vater |
| $p-mo$ | Mutter |
| $pl-ch$ | alle Kinder |
| $pl-si$ | alle Geschwister |
| $pl-sp$ | alle Partner |
Konverter:
| Name | Bedeutung |
| $c-month$ | wandelt numerische Monatsangaben in Text zb "02.01.1900" >> "02. Januar 1900" |
Die Tabellen sind nur Auszüge. Sämtliche aktuelle Optionen können im Programm mit der Schaltfläche "Variablen" angezeigt werden
Bsp Syntax mit Option
Textteile welcher keine Variable oder Option darstellt wird als Fliesstext behandelt und 1 zu 1 ausgegeben
allgemein darf gemischt werden
zb Hans Dampf wurde ausgewählt:
tag="$pl-ch$ %name%," >>> "Kind1, Kind2, Kind3"
Bereich
- Hauptbereich
- Ein Bereich ist allgemein erstmal der komplette "tag" Bereich. Dieser wird hier als Hauptbereich bezeichnet.
- Ist im Hauptbereich keine PersonenOption hinterlegt beziehen sich die Variablen im Hauptbereich auf den ausgewählten Probanden.
- Unterbereiche
- Es können Unterbereiche mittels eckiger Klammern definiert werden. Hier gelten die für diesen Bereich gesetzten Optionen.
- Es darf unbegrenzt tief und breit verschachtelt werden
- Ist in einen Unterbereich keine Personenoption gesetzt dann wird die Person aus dem darüberliegenden Bereich der Bezugspunkt
- Ein Bereich kann sich so auf eine andere Person beziehen. Soll zb auf den Vater mittels $p-fa$ verwiesen werden so kann eigener Unterbereich gesetzt werden.
- Diese Unterbereiche beziehen sich so auf den darüberliegenden Bereich.
- Symbolisches Beispiel mit Ziffern um die Bereiche zu markieren (Sechs Bereiche. 1 ist der Hauptbereich)
111[222[333]222]1[444[5[666]555]44]111
Bsp Syntax mit Unterbereiche
Vater des Probanden
tag="Vater von %name%: [$p-fa$ %name%]" >>> "Vater von Hans Dampf: Ralf Rauch"
oder der Hauptbereich wird direkt auf den Vater gemünzt.
tag="$p-fa$ Vater: %name%" >>> "Vater: Ralf Rauch"
Nachteil der zweiten Methode ist das kein einfacher zugriff mehr auf die Probandenwerte möglich ist (Name fehlt hier).
um Monatskonvertierung nur auf eine Variable anzuwenden.
Sicherstellen das der restliche Text so nicht bearbeitet wird.
tag="%name% ist am [$c-month$%gebdat%] geboren und am %taufdat% getauft" >>> "Hans Dampf ist am 12.Januar 2001 geboren und am 12.02.2001 getauft"
um Auflistungen durchzugehen
die Option $pl-ch$ durchgeht alle Kinder der Person des darüberliegenden Bereiches.
Bsp wenn Hans Dampf ausgewählt. Dieser hat 3 Kinder haben hier einfach mit Namen Kindx bezeichnet:
tag="Kinder von %name%: [$pl-ch$ %name%,]" >>> "Kinder von Hans Dampf: Kind1, Kind2, Kind3,"
geht auch noch weiter mit Kinder der Kinder, also Enkel:
tag="Enkel von %name%: [$pl-ch$[$pl-ch$ %name%,]]" >>> "Enkel von Hans Dampf: Enkel1, Enkel2, Enkel3,"
es ist allerdings nicht ersichtlich welches Enkelkind vom welchen Kind stammt. Es könnten auch alle 3 von Kind 1 stammen und Kind2 und 3 sind Kinderlos
Lösung wäre zb dies:
tag="Nachfahren von %name%: [$pl-ch$ (%name%)[$pl-ch$ %name%,]]" >>> "Nachfahren von Hans Dampf: (Kind1) Enkel1, Enkel2, (Kind2) Enkel3, (Kind3)"
Man sieht hier das Enkel1&2 von Kind 3 stammten und Enkel 3 von Kind2. Kind 3 ist kinderlos.
Bsp Syntax mit Unterbereiche für Auflistungselemente
zb Listbox, Listview sind Auflistungselemente. D.h. sie anthalten mehrere Textfelder. Je nachdem wieviele gebraucht werden. zb für jedes Kind ein eigenes Textfeld(zeile)