Webtrees Handbuch/Entwicklungsumgebung: Unterschied zwischen den Versionen
| Zeile 651: | Zeile 651: | ||
[[Datei:WT_2.1_Modul-CSS-und-JS-Beispiel-Querverweis.png|thumb|right|350px|Beispiel für Querverweis auf der Startseite]] | [[Datei:WT_2.1_Modul-CSS-und-JS-Beispiel-Querverweis.png|thumb|right|350px|Beispiel für Querverweis auf der Startseite]] | ||
Zwar ersetzt '''webtrees''' in Notizen [[GEDCOM/XREF_ID|XREFs]] wie etwa @I2@ durch den passenden Anzeigenamen mit einem Querverweis, dies ist aber nicht so flexibel und funktioniert leider nicht im [[Webtrees_Handbuch/Anleitung_für_Administratoren/Stammbäume#html-block|HTML-Block]] auf der Startseite, wenn man dort im Fließtext auf einen Datensatz verweisen möchte, ohne absolute Verweise einzufügen | Zwar ersetzt '''webtrees''' in Notizen [[GEDCOM/XREF_ID|XREFs]] wie etwa @I2@ durch den passenden Anzeigenamen mit einem Querverweis, dies ist aber nicht so flexibel und funktioniert leider nicht im [[Webtrees_Handbuch/Anleitung_für_Administratoren/Stammbäume#html-block|HTML-Block]] auf der Startseite, wenn man dort im Fließtext auf einen Datensatz verweisen möchte, ohne absolute Verweise einzufügen | ||
(solche absoluten Verweise könnte man im Quellcode des HTML-Blocks etwa folgendermaßen eingeben: | (solche absoluten Verweise könnte man im Quellcode des HTML-Blocks etwa folgendermaßen eingeben: <code><a class="text-primary" href="https://www.muster.de/tree/baum/individual/I1/Max-M-Mustermann">Max M. Mustermann</a></code>). | ||
Das nachfolgend beschriebene Skript funktioniert im [[Webtrees_Handbuch/Anleitung_für_Verwalter#Markdown|Markdown]] von Notizen und dem HTML-Block. Es werden <a>-Tags gesucht, deren href-Attributwerte mit #@ beginnen, gefolgt von einem Buchstaben ('i': 'individual', 'f':'family' , 's':'source', 'r':'repository', 'n':'note', 'l':'sharedPlace') und =@XREF@. Es ist auch möglich einen Querverweis zu einem anderen Stammbaum anzufügen. Bei Personendatensätzen kann ein angehängtes '+dia' für die zusätzliche Anzeige eines Icons sorgen, das zum "[[Webtrees_Handbuch/Anleitung_für_Besucher#Interaktives_Sanduhrdiagramm|Interaktiven Sanduhrdiagramm]]" der Person führt. Unterstützt werden beide URL-Varianten (Standard und [[Webtrees_Handbuch/Anleitung_für_Webmaster#Pretty-URLs|Pretty URLs]]) und auch unterschiedliche Sprachen. | Das nachfolgend beschriebene Skript funktioniert im [[Webtrees_Handbuch/Anleitung_für_Verwalter#Markdown|Markdown]] von Notizen und dem HTML-Block. Es werden <a>-Tags gesucht, deren href-Attributwerte mit #@ beginnen, gefolgt von einem Buchstaben ('i': 'individual', 'f':'family' , 's':'source', 'r':'repository', 'n':'note', 'l':'sharedPlace') und =@XREF@. Es ist auch möglich einen Querverweis zu einem anderen Stammbaum anzufügen. Bei Personendatensätzen kann ein angehängtes '+dia' für die zusätzliche Anzeige eines Icons sorgen, das zum "[[Webtrees_Handbuch/Anleitung_für_Besucher#Interaktives_Sanduhrdiagramm|Interaktiven Sanduhrdiagramm]]" der Person führt. Unterstützt werden beide URL-Varianten (Standard und [[Webtrees_Handbuch/Anleitung_für_Webmaster#Pretty-URLs|Pretty URLs]]) und auch unterschiedliche Sprachen. | ||
Version vom 27. Januar 2023, 02:49 Uhr
- Handbuch-Abschnitt noch im Aufbau
Kapitel 9 - Entwicklungsumgebung
<- Zur Kapitelübersicht |
Selbst wenn Sie selbst keine Module für webtrees entwickeln wollen, werden Sie dennoch mit der Entwicklungsumgebung in Kontakt kommen. Etwa wenn Sie bei der Nutzung von webtrees auf einen Fehler stoßen oder wenn Ihnen eine Funktion nicht ausreicht. Es kann auch sein, dass Sie etwas an der deutschen Übersetzung stört. Oder sie stoßen auf Fragen, die Sie auch nach der Lektüre dieses Handbuchs nicht geklärt bekommen.
In diesem Kapitel des Handbuchs erfahren Sie, wie Sie in diesen Fällen weiterkommen und wie Sie sich selbst in die webtrees-Gemeinschaft einbringen können. Vielleicht wollen Sie auch ein Modul von webtrees an ihren Bedarf anpassen oder sogar ein neues Modul entwickeln. Das kann leichter sein, als Sie vielleicht denken. Dazu im vorletzten Abschnitt dieses Kapitels mehr. Es kann aber auch sein, dass Sie nur eine Darstellung in der Bedienoberfläche anpassen möchten, das kann mit Hilfe des Moduls "CSS und JS" eventuell ganz einfach sein. Einige Beispiele dazu finden Sie im letzten Abschnitt dieses Kapitels.
Es gibt also viele Möglichkeiten, wie Sie einen Beitrag zu webtrees leisten können. Zum Beispiel indem Sie
- Fragen von anderen Nutzern beantworten
- Probleme melden, wenn Sie Fehler finden
- neue Funktionen oder Verbesserungen vorschlagen
- Texte übersetzen
- Dokumentation verbessern
- Programm-Code verbessern oder ganz neue Module programmieren
- Funktionen testen.
Klärung von Fragen
Ein unschätzbarer Vorteil bei der Nutzung von webtrees ist die viel gelobte Gemeinschaft der Anwender dieses Programms. Zu jeder Frage, zu jedem Problem gibt es kurzfristige und kompetente Hilfe durch die Entwickler und andere Nutzer von webtrees.
webtrees-Forum
Das englischsprachige webtrees-Forum dient dem Austausch mit anderen webtrees-Nutzern und den Entwicklern. Dort können Sie alle Fragen stellen. Sie sollten sich also unbedingt im Forum als Nutzer anmelden. Dort werden auch aktuelle Informationen verteilt, etwa wenn neue Versionen von webtrees erscheinen.
Das Forum ist in verschiedene Themenstränge gegliedert
- Help for version 2.1 - hier geht es um alle Fragen zur aktuellen Version
- Help for 2.1 migration - hier wird der Umstieg von 2.0 auf 2.1 thematisiert
- Help for version 2.0 - alle Fragen zur Vorgängerversion 2.0
- Help for Version 1.7 - alle Fragen zur eingefrorenen Version 1.7 (und frühere)
- Open discussion - Fragen mit übergeordnetem Charakter (Strategie, Genealogie allgemein)
- Customising - Fragen rings um die Erweiterungsmodule
- Translation - Themen, die die Übersetzung in verschiedene Sprachen betreffen
- Request for New Feature - Wünsche betreffend neuer Funktionen für webtrees
- Converting from PhpGedView (PGV) - Umstieg vom Vorgängerprogramm PhpGedView auf webtrees
Sie sollten sich also als erstes überlegen zu welchem Themenstrang ihre Frage am besten passt. Und dann ihre Frage dort platzieren.
Hilfreich wäre, wenn Sie dabei folgende Punkte in Betracht ziehen
- webtrees wird von vielen Freiwilligen unterstützt, die für dieses Programm programmieren und im Forum bei der Lösung von Problemen helfen. Bitte denken Sie dran, dass Sie keinen Anspruch darauf haben, dass ein Problem für Sie gelöst wird oder dass eine neue Funktion nach ihren Wünsche realisiert wird. Wenn Sie etwas ändern wollen, dann können Sie das, ggf. müssen Sie es aber selber tun.
- Es ist einfacher, Ihnen zu helfen, wenn Sie die Adresse ihrer Website mitteilen. Sie können den Link zu ihrer Website am besten direkt in ihre Forensignatur integrieren.
- Bei Serverproblemen hilft es, wenn Sie mitteilen, welche Softwareversionen in Ihrer Umgebung installiert sind. Sie können diese Informationen auch in ihre Forensignatur einbauen.
- Prüfen Sie vorher, ob ihre Frage im Forum bereits beantwortet wurde. Sie können die Forenseiten über die Registerkarte "Search" durchsuchen.
- Wenn Sie ein Problem im Zusammenhang mit der Migration von 1.7 auf 2.0 oder von 2.0 auf 2.1 haben, lesen Sie bitte zuerst die entsprechenden Abschnitte in diesem Handbuch.
- Wenn Sie „denken“, dass Sie einen Fehler gefunden haben, deaktivieren Sie bitte zuerst alle Erweiterungsmodule, falls Sie welche verwenden. Wenn das Problem dadurch verschwindet, melden Sie den Fehler auf der GitHub-Seite des Erweiterungsmoduls oder geben Sie zumindest das benutzerdefinierte Modul als wahrscheinliche Ursache des Problems an, wenn Sie das Problem im Forum melden möchten. Wenn das Problem ohne Bezug zu einem Erweiterungsmodul ist, durchsuchen sie die Liste der bekannten webtrees-Fehler. Gehen Sie dann zum Forum zurück und fragen Sie nach, bevor Sie den Fehler auf GitHub melden. Vielleicht ist es ja auch etwas, das Sie nicht vollständig verstehen, und überhaupt kein Fehler.
- Die Standardsprache im Forum ist Englisch. Wenn Sie es bevorzugen Ihre Frage in deutscher Sprache zu stellen, sollten Sie zusätzlich eine Übersetzung ins Englische hinzuzufügen (verwenden Sie dafür vielleicht Google Translate oder DeepL). Wenn möglich, wird man Ihnen in Deutsch antworten, oder Sie verwenden ein Tool zur Rückübersetzung.
- Verwenden Sie Forenbeiträge, Signaturen oder Avatar-Links nicht für Werbung oder für Aufforderungen zu Handlungen.
- Posten Sie nicht zu viel und fügen Sie keine überflüssigen Kommentare hinzu, die den anderen Nutzern im Forum keinen Mehrwert bringen.
- Lesen Sie bitte auch die Hilfeseite zum Forum "Forum Help". Diese enthält weitere Tipps zur Verwendung des Forums und einige wichtige Informationen zum Hochladen von Dateien und Bildern als Anhänge.
Discourse
Im System "Discourse" von CompGen gibt es einen eher wenig genutzten Themenstrang zu webtrees. Dort erfolgt die Diskussion immer in deutscher Sprache.
Analyse und Meldung von Programmfehlern
Bei einem so umfangreichen Programm wie webtrees ist es unvermeidlich, dass es Fehler im Programm gibt. Mit jedem neuen Release werden Fehler behoben, aber es kommen auch neue dazu. Es gibt aber auch Fehlerquellen, die außerhalb von webtrees liegen, etwa wenn Sie als Webmaster eine neue Version von PHP aktivieren oder wenn ihr Webhoster Änderungen in der Systemumgebung vornimmt. Auch die von webtrees mitgelieferten Bibliotheken von anderen Entwicklern kommen immer wieder als Quelle für Fehler in Frage.
Manche Fehler sind so gravierend, dass Sie keinen Zugang mehr zu ihrer Website haben, andere führen zu einer Fehlermeldung und wieder andere führen dazu, dass sich webtrees nicht so verhält, wie Sie es erwarten. Mit diesen Arten von Fehlern beschäftigen sich die folgenden Abschnitte. Nicht hierher gehören Fehler in den genealogischen Daten selbst, also fehlerhafte GEDCOM-Strukturen (siehe Abschnitt Fehlersuche) sowie unplausible oder falsche genealogische Daten.
Fehler mit einer Fehlermeldung

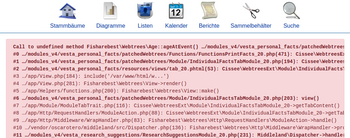
Es kann passieren, dass Sie bei der Nutzung des Programms einen Fehler angezeigt bekommen. Das kann in etwa so aussehen, wie im Screenshot auf der rechten Seite.
Die oberste Zeile weist auf die Stelle hin, bei der der Fehler aufgetreten ist. Das muss nicht unbedingt die Stelle sein, die den Fehler verursacht. Deshalb enthält die Fehlermeldung noch weitere Zeilen, die zeigen welche Programmfunktionen zuvor aufgerufen worden sind.
Wenn die Stelle, an der der Fehler aufgetreten ist, zu einem Erweiterungsmodul gehört, dann sollten Sie als erstes dieses Erweiterungsmodul deaktivieren und testen, ob damit auch der Fehler verschwindet. Wenn Sie dann das betreffende Erweiterungsmodul wieder aktivieren und der Fehler wieder auftritt, dann haben Sie den Fehler ziemlich sicher lokalisiert und können diesen auf der GitHub-Seite des Erweiterungsmoduls als "issue" melden. Zuvor sollten Sie aber in der Liste der offenen "issues" nachsehen, ob dieser Fehler bereits gemeldet worden ist. Es kann aber auch sein, dass die Aktion, bei der es zur Fehlermeldung kam, ganz klar zur Funktion des Erweiterungsmoduls gehört, die in der Fehlermeldung angezeigt worden ist. Dann ist die Zuordnung recht klar und Sie können sich das Deaktivieren des Erweiterungsmoduls eventuell sparen, wenn Sie und die übrigen Nutzer bis zur Fehlerbehebung mit dem Fehlverhalten leben können.
Wenn die Fehlerstelle in einer Funktion des webtrees-Kerns liegt, dann melden sie diesen Fehler auf der GitHub-Seite von webtrees. Wenn der Fehler sehr gravierend ist und sie nicht bis zur Fehlerbehebung warten können, dann bleibt eventuell nur das Einspielen einer früheren Version von webtrees aus einer Datensicherung. Dies sollten Sie aber ggf. zuvor im webtrees-Forum abklären.
Sicherheitsrelevante Fehler
Fehler, die zu Problemen mit der Datensicherheit oder mit dem Datenschutz führen, treten nur sehr selten auf. Wenn Sie auf einen solchen Fehler in webtrees stoßen sollten, dann melden Sie diesen bitte umgehend. Allerdings auf keinen Fall unter Verwendung des Forums oder von GitHub, sondern in einer direkten E-Mail an Greg Roach.
Für die Behebung von Sicherheitsproblemen ihres Webservers, oder anderen Dingen, die nichts mit webtrees zu tun haben, sind Sie als Webmaster oder der Betreiber ihrer Website zuständig. Sicherheitsprobleme können auch in PHP stecken. Die Entwickler von PHP pflegen nur noch die Versionen ab 7.4.
Gepflegte Versionen
Sicherheitsrelevante Fehler können eventuell schon seit längerer Zeit unerkannt im Code von webtrees stecken. Allerdings werden nur die webtrees-Versionen ab 2.0 noch gepflegt. Betreiber von älteren und damit nicht mehr unterstützten Versionen müssen sich selbst um die Behebung von neu entdeckten Sicherheitslücken kümmern.
Reaktionszeiten
Sie können innerhalb von 24 Stunden nach Meldung des Problems per E-Mail mit einer Bestätigung rechnen.
Denken Sie daran, dass nicht alle E-Mails zugestellt werden und dass einige Teile der Welt keinen Internetzugang haben. Wenn Sie keine Antwort erhalten, senden Sie bitte eine Folge-E-Mail. Wenn Sie immer noch keine Antwort erhalten, versuchen Sie bitte über das Projektforum unter webtrees.net Kontakt aufzunehmen.
Abhängig von der Komplexität und Schwere des Problems wird versucht werden, innerhalb von zwei bis sieben Tagen eine Lösung zu veröffentlichen.
Offenlegung und Zuschreibung
Bitte warten Sie bis eine neue Version von webtrees verfügbar ist, die das gemeldete Sicherheitsproblem behebt, bevor Sie Details zu dem Problem veröffentlichen. Wenn Sie wünschen, dass Ihnen ihre Entdeckung zugeschrieben werden soll, sagen Sie bitte Bescheid.
Unerwartetes Verhalten des Programms
Es kann vorkommen, dass sich webtrees für Sie unerwartet verhält. Eine Funktion reagiert anders als erwartet oder eine Darstellung auf dem Bildschirm sieht nicht so aus, wie Sie es erwarten. Dies kann, muss aber nicht, eine Fehlfunktion von webtrees sein, denn vielleicht haben Sie auch eine andere Erwartung. Demnach ist es also in so einem Fall erst einmal sinnvoll, sich die entsprechende Stelle noch einmal genau anzusehen. Hierbei sollte auch dieses Handbuch helfen.
Und Sie sollten versuchen, die möglichen Fehlerursachen etwas einzugrenzen. Wenn Sie Erweiterungsmodule nutzen, sollten Sie diese erst einmal deaktivieren. Wenn das unerwartete Verhalten dann immer noch auftritt, können Sie davon ausgehen sein, dass das Problem bei webtrees selbst liegt. Andernfalls aktivieren Sie nacheinander die Erweiterungsmodule wieder und finden so das Modul, das für das Fehl- oder unerwartete Verhalten verantwortlich ist.
Wenn Sie sich auch danach noch nicht sicher sind, ob es sich um einen Fehler handelt, sollten Sie das Problem im webtrees-Forum zur Klärung bringen.
Bitte beschreiben Sie dazu
- was Sie erreichen wollten
- was Sie konkret zuletzt getan haben, bevor der Fehler oder das unerwartete Verhalten auftrat
- was passiert ist (am besten mit einem Screenshot dokumentiert)
- was Sie erwartet haben, aber nicht passiert ist
Bildschirm ist leer
Eine leere Seite bedeutet, dass zwei Dinge passiert sind[2]
- Beim Erstellen der Webseite ist ein schwerwiegender Fehler aufgetreten.
- Ihr Webserver (z. B. Apache, Nginx, IIS) ist so konfiguriert, dass er schwerwiegende Fehler nicht auf dem Bildschirm anzeigt.
Typische Ursachen für fatale Fehler sind
- Inkompatible Software: Zum Beispiel die Verwendung von PHP 7.3 mit einer Software, die für PHP 7.4 entwickelt wurde.
- Dateiberechtigungen: webtrees benötigt auf alle Dateien und Unterordner im Ordner "/data" Schreibzugriff.
- Der Speicherplatz ist erschöpft: Sie können prüfen, ob dies ein Problem ist, indem Sie eine große Datei per FTP auf den Server hochladen (und dann löschen).
- Die CPU-Zeitbegrenzung wurde erreicht: Sie können dies daran erkennen, dass der Fehler erst erscheint, wenn einige Zeit ohne Reaktion vergangen ist.
- Kein Arbeitsspeicher mehr vorhanden: Dies kann durch Programmfehler oder durch die Verarbeitung zu vieler Daten auf einmal, verursacht werden. Zum Beispiel, wenn Sie versuchen, mehrere tausend Personen gleichzeitig aufzulisten.
- Blockierte PHP-Funktion: Durch den Server wurden Funktionen blockiert. Zum Beispiel kann die Funktion, die zum Versenden von E-Mails benötigt wird, blockiert sein.
Wenn ein schwerwiegender Fehler auftritt, schreibt der Webserver in der Regel eine detaillierte Fehlermeldung in eine Protokolldatei. Sie müssen dieses Fehlerprotokoll finden (siehe nachfolgender Abschnitt "Weitere Methoden zur Fehleranalyse"). Ohne diese Datei wird es sehr schwierig sein das Problem zu beheben.
Wenn Ihr Server .htaccess-Dateien unterstützt, können Sie versuchen, dort die folgenden Zeilen einzufügen (nicht alle Server unterstützen diese Funktion)
php_flag display_errors on
php_flag display_startup_errors on
php_value error_reporting -1Weitere Methoden zur Fehleranalyse
| Analyse der diversen Log-Files beschreiben |
Beachten Sie, dass Ihr Webserver zwei Protokolldateien erstellt. Eine ist das Zugriffsprotokoll und die andere ist das Fehlerprotokoll. Sie benötigen für die Fehlersuche das Fehlerprotokoll. Das Zugriffsprotokoll kann Hinweise geben, falls verstärkte Angriffsversuche aus dem Internet auf ihren Server stattfinden.
Wenn Sie das Fehlerprotokoll nicht finden können, sollten Sie Ihren Hosting-Anbieter um Hilfe bitten.
| Nutzung von Browser-Entwickler-Funktionen zur Fehleranalyse beschreiben |
Verbesserungspotentiale
Im Laufe der Jahre ist webtrees regelmäßig mit vielen kleinen Änderungen verbessert worden. Immer wieder gab es aber auch große Schritte in Richtung zu einer modernen Software-Architektur und zu einem modularen Konzept. Es gibt aber noch immer Punkte, die in webtrees unbefriedigend gelöst sind. Und es gibt eine Reihe von Erweiterungswünschen. Auf Beides wird im folgenden näher eingegangen. Eine Liste von gewünschten neuen Funktionen ist auch im webtrees-Forum zu finden.
Berichte lassen sich nicht pflegen und weiter entwickeln
Die interne Struktur zur Erzeugung der Berichte unter Nutzung von XML ist veraltet. Das hat zur Folge, dass diese nicht mehr gewartet oder gar erweitert werden können. Das wäre jedoch nötig, da das Layout, die Auswahl der Inhalte und die Anpassungsmöglichkeiten unbefriedigend sind. Die Berichte müssten von Grund auf neu entwickelt werden. Das wird auch im Forum immer wieder moniert und erklärt, hat aber leider eine niedrige Priorität.
Darüber hinaus greift das Berichtssystem direkt auf die GEDCOM-Daten zu und verwendet nicht wie alle anderen Module von webtrees interne, gekapselte Datenstrukturen. Damit gibt es auch keine Möglichkeit an der Art der Speicherung der GEDCOM-Daten etwas zu verändern.
Authentifizierung von Nutzern
Die Authentifizierung der Nutzer von webtrees nur per Nutzerkennung und Passwort ist nicht mehr zeitgemäß. Es fehlt an der Möglichkeit
- mehrere E-Mail-Adressen mit einem Nutzerkonto zu verknüpfen
- externe Identitätsanbieter anzubinden
- eine API für externe Anwendungen anzubieten (und die Zugriffe darüber per Token zu gestatten).
Fehlende Plausibilitätsprüfungen
Derzeit wird in webtrees zwar die Einhaltung der GEDCOM-Grammatik geprüft, die Daten selbst werden aber so gut wie nicht analysiert. Um die Plausibilität der genealogischen Daten zu überprüfen, existieren nur sehr wenige Funktionen, es besteht aber der Bedarf für mehr Überprüfungen. Personen, die mehr als zweihundert Jahre alt wurden, die im Alter von 10 Jahren geheiratet haben oder noch nach ihrem Tod Eltern wurden, lassen darauf schließen, dass da etwas nicht korrekt abgebildet ist. Für Ereignisse vor der Geburt oder nach dem Tod einer Person gibt es in der Bedienoberfläche kleine Hinweise. Hilfreich wären Berichte, in denen solche Fehler aufgelistet werden oder Prüfungen, die schon bei der Dateneingabe explizite Hinweise geben.
Unzureichende grafische Diagramme
Zur Darstellung von Personen und Familien in einem Stammbaum gibt es unterschiedliche Diagramme, aber derzeit gibt es keinerlei Schmuckdiagramme, also künstlerische Darstellungen, etwa mit einem gezeichneten Baum im Hintergrund.
Unterstützung lang dauernder Verarbeitungsschritte
Es gibt Verarbeitungsschritte, die bei großen Datenmengen oder bei hoher Komplexität sehr lange dauern. So etwa der Import von sehr großen Stammbäumen, das Suchen und Ersetzen bei großen Datenmengen oder die Suche von Fehlern in umfangreichen genealogischen Daten. Da webtrees eine Webanwendung ist, dürfen solche Operationen nicht beliebig lange dauern, da ein Browser nach einer bestimmten Zeit eine Antwort des webtrees-Servers erwartet; wenn diese nicht eintrifft, bricht der Browser ggf. die Verbindung ab und der Nutzer erhält eine Fehlermeldung oder einen leeren Bildschirm. Bei diversen Operationen, die länger dauern könnten, enthält webtrees bereits interne Lösungen, die solche Aufgaben in kürzere Teilaufgaben zerlegt. Dieses Verfahren müsste aber generalisiert werden und dann an noch mehr Stellen zum Einsatz kommen.
Unterstützung von GEDCOM 7.0
Bislang unterstützt webtrees den GEDCOM-Standard 5.5.1 und diverse GEDCOM-Dialekte. Beim Import ist webtrees sehr tolerant gegenüber den zu importierenden Strukturen. Sehr vieles wird erkannt und bleibt intern erhalten, selbst wenn es sich um Erweiterungen oder Abweichungen zum Standard handelt. Beim Export von Stammbäumen wird implizit der Standard 5.5.1 unterstützt. Es gibt noch kein Konzept wie der aktuelle GEDCOM-Standard 7.0 neben dem weit verbreiteten Standard 5.5.1 parallel unterstützt werden kann. Damit ist auch noch nicht klar, wann webtrees einen Export gemäß GEDCOM 7.0 anbieten wird.
Schwierigkeiten bei der Anpassung der Bedienoberfläche
webtrees eröffnet Möglichkeiten, Teile von Standardmodulen zu überschreiben und so Ansichten oder Funktionen zu ändern, ohne in dem Erweiterungsmodul alle Funktionen erneut implementieren zu müssen, nur um Kleinigkeiten in der Darstellung zu ändern. Die Vorgehensweise im webtrees-System ist jedoch nicht perfekt, da möglicherweise verschiedene Erweiterungsmodule dieselbe Ansicht überschreiben. Es gibt keinen Erkennungsmechanismus für mögliche Konflikte (das zuletzt registrierte Modul gewinnt), sodass das Verhalten von webtrees in so einem Fall nicht stabil vorhersagbar ist.
Und das Überschreiben von Funktionen ist nicht immer das Ziel, manchmal soll ein Erweiterungsmodul nur einen bestimmten Teil der Bedienoberfläche erweitern, also etwa ein Objekt vor der Anzeige manipulieren oder unterdrücken. Weitere Beispiele sind etwa das Hinzufügen von Icons zu Elementen in der Bedienoberfläche oder das Ergänzen eines Punktes in einem Akkordeon-Konstrukt. Oder auch kleinere Ergänzungen in der Darstellung einer Tabelle, etwa die Ergänzung um eine weitere Spalte.
Planungssicherheit
Es gibt keine detaillierte Release-Planung für webtrees. Für die nächste größere Version 2.2 von webtrees sind die folgenden Themen vorgesehen[3]
- Erweiterungsmodule sollen besser verwaltet werden können: Installation, Upgrade und Entfernung der Module soll durch den Administrator erfolgen können.
- PHP 8.2 soll unterstützt werden (und die Unterstützung von PHP 7.4 soll beendet werden).
- Diverse Dritt-Pakete sollen in einer aktuelleren Version zum Einsatz kommen.
Die Entwicklung des webtrees-Kerns erfolgt ohne Abstimmung mit den Autoren von Erweiterungsmodulen. Manchmal werden Funktionen aus Erweiterungsmodulen in den Kern übernommen, aber das ist eher selten der Fall. Zuletzt wurden etliche Funktionen rings um Ortsdatensätze (_LOC) in den Kern aufgenommen, die zuvor nur über die Vesta-Erweiterungsmodule zur Verfügung standen. Die mangelhafte Kommunikation kann dazu führen, dass Entwicklungen doppelt gemacht werden, oder Schnittstellen in Erweiterungsmodulen bei jedem neuen Release von webtrees angepasst werden müssen. Bis diese Anpassungen jeweils erfolgt sind, können davon betroffene Erweiterungsmodule für einige Zeit nicht mehr genutzt werden.
Abhängigkeit von Schnittstellen
Beim Erstellen komplexer Module können zusätzliche Herstellerbibliotheken erforderlich werden, die grundlegende Funktionen mit sich bringen. Das Hinzufügen von Bibliotheken zu den Standardbibliotheken kann sich als schwierig erweisen, da es Konflikte mit den vorhandenen Bibliotheken im Basispaket oder mit Bibliotheken bei anderen Erweiterungsmodulen geben kann. webtrees bietet keine Unterstützung bei der Verwaltung von Abhängigkeiten zwischen verschiedenen Modulen.
Keine automatische Aktualisierung von Erweiterungsmodulen
webtrees kennt neben dem manuellen Upgrade auch das sehr komfortable automatische Upgrade, bei dem nach einem Anstoß durch einen Administrator automatisch auf eine aktuelle Version von webtrees umgestellt wird. Dieser Mechanismus steht aber leider nicht für Erweiterungsmodule zur Verfügung. Mit der Version 2.2 von webtrees sollen erste Schritte in diese Richtung umgesetzt werden.
Verbesserungsvorschläge
Sicherlich fallen Ihnen bei der Nutzung von webtrees im Laufe der Zeit Dinge auf, die man noch besser gestalten oder lösen könnte. Es gibt verschiedene Wege, die Sie dann einschlagen können, um Ihre Ideen kund zu tun. Näheres dazu wird in diesem Abschnitt beschrieben. Sie sollten aber bedenken, dass webtrees von Freiwilligen gepflegt und entwickelt wird, die ohne Bezahlung und in ihrer Freizeit aktiv sind. Es gibt also keinen Anspruch darauf, dass Fehler kurzfristig behoben werden oder dass Verbesserungsvorschläge irgendwann umgesetzt werden. Wenn Sie etwas stört, sollten Sie also zuerst darüber nachdenken, was Sie selbst aktiv beitragen können.
Verbesserungsvorschläge für webtrees
| Beschreiben: im Forum in der Kategorie "Request for New Feature" |
| Beschreiben: über github (issue oder pull request) |
Verbesserungsvorschläge für die deutsche Übersetzung

Die führende Sprache in webtrees ist Englisch. Sollten Ihnen fälschlich oder nicht übersetzte Wörter in einer anderen verwendeten Sprache auffallen, ist es möglich hier selber einen Beitrag zu leisten. Durch den webtrees-Hauptentwickler wird eine eigene Weblate-Instanz betrieben, um die Übersetzungen über alle Sprachen hinweg zu pflegen: https://translate.webtrees.net/projects/webtrees/webtrees-20/
Für die Bearbeitung ist ein Benutzerkonto erforderlich. Die Registrierung funktioniert leider nicht, statt dessen richten Sie einfach eine Anfrage per E-Mail an Greg Roach[4].
Übersetzungen von Erweiterungsmodulen erfolgen an anderer Stelle. Dazu bieten die entsprechenden Webseiten der jeweiligen Entwickler in der Regel weitergehende Hinweise.
Verbesserungsvorschläge für dieses Handbuch
Wenn Sie Fehler in diesem Handbuch finden oder entdecken, dass etwas fehlt oder ausführlicher beschrieben werden sollte, dann greifen Sie bitte in die Tasten, melden sich hier im GenWiki als Nutzer an und ändern oder ergänzen Sie bitte falsche oder fehlende Teile selbst. Wenn Sie sich nicht sicher sind, dann können Sie auf der parallelen Seite "Diskussion" eine Anmerkung hinterlassen.
Anpassung und Entwicklung eigener Module
Als Entwicklungsplattform für webtrees wird GitHub[5] präferiert. Die Programmierung erfolgt mit der objektorientierten Variante von PHP[6] und einzelne Funktionen in der Bedienoberfläche werden in JavaScript[7] ausgeführt.
Wenn Sie eigene Module entwickeln möchten, sollten Sie sich mit den folgenden Themen vertraut machen
- Objektorientierte Programmierung mit PHP
- Programmierung mit JavaScript
- Web-Technologie (HTML, CSS, ...)
- Nutzung von GitHub.
Bitte beachten Sie, dass webtrees entsprechend der Lizenz GPL 3[8] veröffentlicht wird und alle ihre Beiträge dazu unter derselben Lizenz stehen müssen. Bitte stellen Sie sicher, dass Sie die Rechte an allen ihren Zuarbeiten besitzen.
Softwarearchitektur und modularer Aufbau von webtrees
webtrees verwendet das Laravel-Framework[9] in der Version 8. Laravel ist ein freies PHP-Webframework, das dem MVC-Muster folgt. Der Architekturansatz "Model View Controller" (MVC, englisch für Modell-Präsentation-Steuerung) sieht eine Softwarearchitektur mit drei Komponenten vor
- Datenmodell (englisch model)
- Präsentation (englisch view) und
- Programmsteuerung (englisch controller).
Das Ziel ist ein flexibler Programmentwurf, der eine spätere Änderung oder Erweiterung erleichtert und eine Wiederverwendbarkeit der einzelnen Softwarekomponenten ermöglicht.
Das Datenmodell von webtrees folgt weitgehend den im GEDCOM-Standard definierten Strukturen. Das Datenmodell wird unter anderem in den Tabellen in der Datenbank abgebildet. Direkte Zugriffe auf die Datenbank, etwa aus webtrees-Funktionen in Erweiterungsmodulen heraus, sollten, dem Architekturansatz folgend, nicht stattfinden.
Die Präsentation in der Bedienoberfläche ist bei webtrees weitgehend entkoppelt von den Funktionen, die die Inhalte bereitstellen, die präsentiert werden sollen. Eine bei Nutzung von PHP im Prinzip mögliche Durchmischung von komplexen Funktionen in PHP-Code und html-Code zur Präsentation wird weitgehend vermieden. JavaScript wird nur für Funktionen in der Bedienoberfläche genutzt, nicht aber für komplexe Funktionen. Eine Ausnahme sind spezielle Erweiterungsmodule, wie etwa das TAM-Modul zur Anzeige eines topografischen Knoten-Kanten-Diagramms.
Bei der Gestaltung der Bedienoberfläche wird in webtrees Bootstrap in der Version 5.2 eingesetzt. Bootstrap ist ein freies Frontend-CSS-Framework. Es enthält auf HTML und CSS basierende Gestaltungsvorlagen für Typografie, Formulare, Buttons, Tabellen, Grid-Systeme, Navigations- und andere Oberflächengestaltungselemente sowie zusätzliche, optionale JavaScript-Erweiterungen.
Die meisten Funktionen in webtrees werden in Modulen realisiert, die PHP-Klassen definieren und implementieren. Dadurch lassen sich diese Funktionen sehr leicht durch Erweiterungsmodule ergänzen oder ersetzen. Einzelne, als "public" gekennzeichnete, Funktionen in einer PHP-Klasse lassen sich in einem Erweiterungsmodul überschreiben und führen so zu einer modifizierten Funktionalität.
Anstatt eine Klasse durch eine eigene Klasse in einem Erweiterungsmodul zu überschreiben, könnte man natürlich auch direkt die Funktion im webtrees-Kern ändern indem man die entsprechende Datei durch eine modifizierte Datei ersetzt. Allerdings wird eine solche Änderung beim nächsten Upgrade von webtrees wieder überschrieben und kann damit verloren gehen, wenn man nicht genau aufpasst und solche Änderungen direkt im Kern penibel dokumentiert und nach jedem Upgrade wieder rekonstruiert. Daher sind solche Änderungen nicht sinnvoll. Wenn man ein erfahrener Softwareentwickler ist, kann man aber Vorschläge zur Änderung des webtrees-Kerns über "pull requests" in GitHub einbringen.
Entwicklungsumgebung und -werkzeuge
Die bevorzugte Entwicklungsumgebung für webtrees sollte GitHub unterstützen. Dort liegen die Archive (Repositories) für die Anwendung selbst und fast alle Erweiterungsmodule. Sie sollten sich also unbedingt mit den Funktionen von GitHub vertraut machen. Sie können Archive von anderen Nutzern klonen und getrennt oder gemeinsam weiter entwickeln. Es gibt von GitHub Anwendungen, die auf ihrem lokalen Entwicklungsrechner installiert werden, und die die lokalen Dateien mit den Dateien auf dem GitHub-Server synchron halten.
Als Entwicklungswerkzeug kann etwa PhpStorm zum Einsatz kommen. Für dieses mächtige Werkezeug können Sie auf Antrag eine kostenkose Lizenz vom Hersteller bekommen, wenn Sie angeben, dass Sie für das OpenSource-Programm webtrees entwickeln werden.
| Wichtigste Funktionen von GitHub und von PhpStorm beschreiben, Links und Logo hinterlegen. |
Struktur der webtrees-Ordner
Die Anwendung webtrees wird auf dem Server in einem Verzeichnis installiert, das für den Web-Server zugänglich ist.
Es sind sechs Unterordner vorhanden, die in der folgenden Tabelle beschrieben werden.
| Verzeichnis | Inhalt |
|---|---|
/
|
Im Wurzelverzeichnis von webtrees liegen Verwaltungsdateien (etwa für Composer), Favicon, Dokumentation (Readme, Lizenz), eventuell .htaccess. |
/app
|
Hier liegen alle Dateien, die den Kern von webtrees ausmachen, etwa alle Module. |
/data
|
Dieses Datenverzeichnis kann als einziges von der webtrees-Anwendung beschrieben werden; hier liegen alle Mediendateien, temporäre Dateien, Cache-Verzeichnisse, exportierte GEDCOM-Dateien und die Konfigurationsdatei config.ini.php. |
/modules_v4
|
Hier liegen alle Erweiterungsmodule. |
/public
|
Hier befinden sich der intern verwendete Editor, CSS-Dateien, Icons und zentrale JavaScript-Dateien. |
/ressources
|
Hier liegen unterstützende Elemente der Anwendung, wie Zeichensätze, Sprachdateien, Grafiken, Elemente der Bedienoberfläche und Berichtsvorlagen (XML). |
/vendor
|
Alle verwendeten Bibliotheken der genutzten Drittmodule sind in diesem Ordner versammelt. |
Codierungsstile und -standards
webtrees folgt einigen der "PHP Standard Recommendations (PSR)". Eine PSR ist eine als Empfehlung verfasste Spezifikation, welche durch die "PHP Framework Interoperability Group (PHP FIG)" veröffentlicht wird. Eine PSR empfiehlt ausschließlich die Form der Programmierung mit PHP, nicht jedoch neue Features in PHP. Ziel der PSRs ist es, die Interoperabilität von Komponenten zu ermöglichen, Quellcode universell lesbar und verständlich zu machen und bewährte Konzepte in der Programmierung zu standardisieren.
| Nummer | Name | Beschreibung | Status bzgl. webtrees |
|---|---|---|---|
| PSR-0 | Autoloading Standard | Benennung von Komponenten in Bezug auf Hersteller, Namespace und Klasse sowie zugehörigen Verzeichnisnamen, so dass Komponenten bei Verwendung im PHP-Code bei Bedarf einheitlich automatisch nachgeladen werden können. | veraltet; abgelöst durch PSR-4 |
| PSR-1 | Basis Coding Standard | Allgemeiner Programmierstil, der z. B. die Tags am Anfang eines PHP-Codes, den verwendeten Zeichensatz (UTF-8) sowie die Benennung von Klassen/Methoden regelt; erfordert die Umsetzung von PSR-0. | ja |
| PSR-2 | Coding Style Guide | Legt fest an welchen Stellen im Code Zeilenumbrüche bei Klammerausdrücken zu verwenden sind, Einrückungen und Leerzeichen oder die Sichtbarkeit von Eigenschaften und Methoden; erfordert die Umsetzung von PSR-1. | ja |
| PSR-3 | Logger Interface | Einheitliches Interface für Logmeldungen, zu verwendende Loglevel, Exceptions, das Format von Logmeldungen und zu verwendende Hilfsklassen in diesem Umfeld | nicht verwendet, aber geplant |
| PSR-4 | Improved Autoloading | Erweiterung der Autoloading-Spezifikation aus PSR-0 | ja |
| PSR-5 | PHPDoc | Eine vollständige und formale Definition der PHPDoc-Syntax | nicht relevant |
| PSR-6 | Caching Interface | Interfaces für das Konzept des Caching | ja |
| PSR-7 | HTTP Message Interfaces | Einheitliches Interface für HTTP-Nachrichten und Umgang mit URIs | ja |
| PSR-8 | Huggable Interface | Aprilscherz | nicht relevant |
| PSR-9 | Security Disclosure | Vereinheitlichung von sicherheitsrelevanten Meldungen innerhalb von Projekten (inaktive PSR) | ? |
| PSR-10 | Security Advisories | Vereinheitlichung der Kommunikation sicherheitsrelevanter Meldungen mit der Öffentlichkeit (inaktive PSR) | ? |
| PSR-11 | Container Interface | Interface für Dependency Injection Containers | ja |
| PSR-12 | Extended Coding Style Guide | Erweitert PSR-1 und PSR-2 um weitere Regeln zum Programmierstil | ja |
| PSR-13 | Hypermedia Links | Spezifikation bzgl. einheitlicher Darstellung von hypermedialen Links. | ? |
| PSR-14 | Event Manager | Einheitliche Schnittstellen für die Implementierung von Events. | ? |
| PSR-15 | HTTP Handlers | Gemeinsame Schnittstellen für HTTP-Server-Request-Handler und HTTP-Server-Middleware-Komponenten, die HTTP-Nachrichten verwenden | ja |
| PSR-16 | Simple Cache | Vereinfachte Schnittstelle für Caching-Bibliotheken | ? |
| PSR-17 | HTTP Factories | Standard für Fabrikmethoden zur Erstellung von PSR-7-kompatiblen Objekten | ja |
| PSR-18 | HTTP Client | Standard zum Senden und Empfangen von HTTP-Anfragen | ? |
| PSR-19 | PHPDoc tags | Katalog von PHPDoc-Tags | nicht relevant |
| PSR-20 | Clock | Standardmethode für den Zugriff auf die Uhrzeit; ermöglicht die Interoperabilität während des Testens, wenn ein Verhalten getestet wird, das zeitbasierte Nebenwirkungen hat. | ? |
JavaScript wird in webtrees entsprechend dem "Semi-Standard" programmiert.
Beispiele für Erweiterungsmodule
Um den Einstieg in die Programmierung von Erweiterungsmodulen einfacher zu machen, gibt es einige Beispielmodule, die als Vorlage für eigene Module genutzt werden können.
| Modul | Download | Beschreibung |
|---|---|---|
| example-module | GitHub | Nutzung eines einfachen Basis-Moduls etwa um nutzerspezifische Übersetzungen vorzunehmen |
| example-module-custom-tags | GitHub | Definition von benutzerspezifischen GEDCOM Tags |
| example-module-theme | GitHub | Erweiterung eines Themen-Moduls |
| example-module-middleware | GitHub | Erstellung eines "Middleware" Moduls, das vor und nach jeder Web-Anfrage ausgeführt wird, etwa um Anfragen von bestimmten IP-Adressen zu blockieren oder um einen benutzerdefinierten HTTP-Header hinzuzufügen. |
| example-module-footer | GitHub | Erweiterung der Fußzeilen auf der Webseite |
| example-module-server-config | GitHub | Änderungen an den Einstellungen von PHP oder der Datenbank |
Neben den Beispielmodulen ist aber auch das Studium anderer Erweiterungsmodule bei der Einarbeitung in die Programmierung für webtrees sehr hilf- und lehrreich. Bei spezifischen Fragen zu einzelnen Funktionen kann auch das Forum genutzt werden.
Grundsätzlicher Aufbau eines Erweiterungsmoduls
Im folgenden werden die zu einem Erweiterungsmodul gehörenden Komponenten und wichtige grundsätzliche Funktionsprinzipien beschrieben.
Die Beschreibung erfolgt an Hand des in der obigen Tabelle verlinkten Beispielmoduls example-module-footer. Um das Beispiel nachzuvollziehen, bietet es sich an, sich bei GitHub anzumelden und dort ein Repository anzulegen. In dieses Verzeichnis kopiert man dann die Beispieldateien.
module.php
Zu jedem Erweiterungsmodul gehört ein Startmodul module.php, das automatisch gefunden und gestartet wird. Dieses Modul kann in etwa folgendermaßen aussehen
<?php
/**
* Example footer with a link to a page of information.
*/
declare(strict_types=1);
namespace ExampleNamespace;
require __DIR__ . '/ExampleModuleFooter.php';
return new ExampleModuleFooter();Das Modul enthält PHP-Code, wie auch an der Dateiendung zu erkennen ist. Es wird hier optional festgelegt, dass die Typen von Variablen und Funktionen strikt beachtet werden sollen. Diese Festlegung muss in jeder einzelnen Datei wiederholt werden. Danach wird ein spezifischer Namensraum für das Modul definiert; der Namensraum kann frei gewählt werden; der gewählte Namensraum muss dann in allen PHP-Dateien des Moduls in gleicher Form wieder auftauchen. Danach wird angezeigt, dass zur weiteren Ausführung eine Datei benötigt wird; hier ist es diejenige Datei, die das eigentliche Erweiterungsmodul mit der dort definierten Klasse enthält. Hier ist es die Datei ExampleModuleFooter.php im Stammverzeichnis des Erweiterungsmoduls. In der letzten Zeile wird dann die Klasse ExampleModuleFooter() in einer neuen Instanz übergeben. Diese Klasse wird in der Datei ExampleModuleFooter.php definiert und wird nun als nächstes beschrieben.
Klasse mit dem Erweiterungsmodul
| Weitere wesentliche Aufbauelemente eines Erweiterungsmoduls exemplarisch beschreiben |
Versionsverwaltung
webtrees kann überprüfen, ob die installierte Version eines Erweiterungsmoduls noch aktuell ist. Gegebenenfalls wird dem Administrator im Verwaltungsmenü ein Hinweis angezeigt, sobald eine neuere Version verfügbar ist, so dass der Webmaster dann diese neue Version installieren kann.
Dazu muss im Stammverzeichnis des Erweiterungsmoduls eine Textdatei mit dem Namen latest-version.txt hinzugefügt werden, die immer die aktuell veröffentlichte Versionsnummer des Erweiterungsmoduls enthält, etwa die Zeichenkette "2.1.15.0".
In der Klassendefinition des Erweiterungsmoduls, also im Beispiel in der Datei ExampleModuleFooter.php werden zwei Funktionen und einige Zeichenketten als Konstanten eingefügt. Die beiden Funktionen können unverändert dem unten stehenden Code entnommen werden. Die Konstanten müssen natürlich entsprechend angepasst werden; sie enthalten den Modulnamen, die aktuelle Versionsnummer des Moduls und einen Verweis auf die Datei im GitHub-Verzeichnis mit der aktuellen Release-Nummer.
public const CUSTOM_TITLE = 'Modulname in Englischer Sprache';
public const CUSTOM_MODULE = 'Ordnername des Moduls';
public const CUSTOM_AUTHOR = 'Name des Autors';
public const CUSTOM_GITHUB_USER = 'Nutzername des Autors bei GitHub';
public const CUSTOM_WEBSITE = 'https://github.com/' . self::CUSTOM_GITHUB_USER . '/' . self::CUSTOM_MODULE . '/';
public const CUSTOM_VERSION = '2.1.15.0';
public const CUSTOM_LAST = 'https://raw.githubusercontent.com/' . self::CUSTOM_GITHUB_USER . '/' .
self::CUSTOM_MODULE . '/main/latest-version.txt';
/**
* Die Version dieses Moduls.
*
* @return string
*/
public function customModuleVersion(): string
{
return self::CUSTOM_VERSION;
}
/**
* Eine URL, hinter der die aktuelle Release-Nummer dieses Moduls gefunden werden kann.
*
* @return string
*/
public function customModuleLatestVersionUrl(): string
{
return self::CUSTOM_LAST;
}Unterordner /resources
Im Unterordner/ressourceseines Erweiterungsmoduls liegen alle Dateien, die keine PHP-Dateien sind, aber zur Ausführung des Moduls notwendig sind. Dieser Ordner ist üblicherweise in Unterordner gegliedert, die jeweils Dateien mit ähnlichem Inhalt enthalten.
/ressources/css: modulspezifische Gestaltung der Seiten (mit CSS)/ressources/docs: Abbildungen und Dokumente zur Dokumentation/ressources/js: JavaScript-Funktionen/ressources/lang: Übersetzungsdateien für die Texte im Erweiterungsmodul zur Unterstützung weiterer Sprachen/ressources/views: Anzeigeseiten für die Bedienoberfläche (im wesentlichen in HTML, mit etwas PHP und ggf. etwas JavaScript)
Die folgende Funktion kann dem Erweiterungsmodul hinzugefügt werden, um eine Funktion bereit zu stellen, die einen Verweis auf den Unterordner /ressources zurück gibt.
/**
* Where does this module store its resources?
*
* @return string
*/
public function resourcesFolder(): string
{
return __DIR__ . DIRECTORY_SEPARATOR . 'resources' . DIRECTORY_SEPARATOR;
}README.md
Zu jedem Erweiterungsmodul gehört eine kurze Beschreibung der angebotenen Funktionen in englischer Sprache. Diese Beschreibung ist Bestandteil der Datei README.md. Zur Formatierung wird ein einfacher Markdown-Code verwendet. Am besten kopiert man eine halbwegs passende Beschreibung aus einem anderen Erweiterungsmodul und passt diese dann entsprechend an.
Übersetzung der Modultexte in andere Sprachen
Die Textbausteine, die in einem Erweiterungsmodul verwendet werden, werden in der US-Englischen Sprache verfasst. Zur Übersetzung werden Funktionen des I18N-Systems verwendet. Die zu übersetzenden Textbausteine werden etwa im po/mo-System mt dem Programm Poedit bearbeitet.
Die folgende Funktion kann dem Erweiterungsmodul hinzugefügt werden, um Übersetzungen bereit zu stellen.
/**
* Additional/updated translations.
*
* @param string $language
*
* @return string[] // array<string,string>
*/
public function customTranslations(string $language): array
{
$languageDirectory = $this->resourcesFolder() . 'lang/';
$file = $languageDirectory . $language . '.mo';
if (file_exists($file)) {
return (new Translation($file))->asArray();
} else {
return [];
}
}Diese Funktion wird vom webtrees-Kern mit einem Sprachcode als Parameter $language aufgerufen, etwa de für die deutsche Sprache. Die Funktion gibt eine Tabelle zurück, die die Übersetzungen von der internen US-englischen Sprache in die angeforderte Zielsprache enthält; beispielsweise Zeilen in der Art
"This is an example footer module." => "Dies ist ein Beispiel für ein Fußzeilen-Modul."
In der Variablen $languageDirectory wird festgelegt in welchem Unterverzeichnis des Erweiterungsmoduls die Sprachdateien liegen. Wenn in diesem Verzeichnis die Sprachdatei für die angeforderte Sprache existiert, etwa de.mo, wird der Inhalt dieser .mo-Datei in die interne Tabellenform transformiert und als Ergebnis abgeliefert; andernfalls wird eine leere Tabelle als Rückgabewert verwendet.
Festlegungen des Aussehens von Seitenelementen per CSS
Alle Seitenelemente einer webtrees-Seite sind per CSS beeinflussbar. Die neuen Elemente, die von einem Erweiterungsmodul erzeugt werden, sollten sich in dieses Schema einfügen. Zum einen gibt es Elemente aus dem von webtrees verwendeten bootstrap-System. Und zum anderen die von webtrees selbst definierten CSS-Klassen, die alle eine Bezeichnung haben, die mit "wt-" beginnt. Diese Klassen werden unter anderem in der Datei webtrees.css definiert. Die neuen Klassen eines Erweiterungsmoduls sollten mit einer modulspezifischen Kennung beginnen, etwa "fm-" für CSS-Klassen des Footer-Moduls.
| Beispiele für CSS-Klassendefinitionen und ihre Verwendung darstellen. |
Testen
| Das Vorgehen beim Testen von neuem Code für webtrees beschreiben. |
Wenn Sie daran interessiert sind, Pull-Requests für ein webtrees-Modul vor der Veröffentlichung zu testen oder in solchen Fällen Regressionstests durchzuführen, wird sich der entsprechende Modulentwickler sehr freuen. Melden Sie sich bei ihm! Denn generell ist es besser, wenn derjenige, der entwickelt, nicht auch noch testet. Ein Tester geht nicht mit der Brille des Entwicklers an die Arbeit und ist somit unvoreingenommener. Wenn sie sogar in der Lage sind, automatisierte Tests zu erstellen, wird jeder Entwickler begeistert sein.
Anpassungen mit dem Modul "CSS und JS"
Wenn es darum geht, kleinere Änderungen am Aussehen von Elementen in der Bedienoberfläche vorzunehmen oder das Verhalten von solchen Elementen zu ändern, muss nicht immer gleich ein Erweiterungsmodul erstellt werden. Je nach Bedarf kann das mit geeigneten JavaScript[10]-Funktionen oder CSS[11]-Direktiven im Modul "CSS und JS" erledigt werden.
Das Modul hat zwei Eingabebereiche. Der erste Bereich ist für CSS bestimmt und wird im head-Teil der Webseite eingebaut und der zweite Bereich ist für JavaScript vorgesehen, er wird im body-Teil der Webseite integriert. Der CSS-Code wird durch genau ein Paar mit den Anweisungen "<style>" und "</style>" umgeben, der JavaScript-Code wird durch genau ein Paar mit den Anweisungen "<script>" und "</script>" umgeben.
Beispiel - Bildschirmfläche besser ausnutzen
Mit CSS kann man die Breite der Bildschirmspalten auf einen maximalen Wert setzen.
<style>
.container { max-width: 100% }
.container-lg { max-width: 99% }
</style>Beispiel - Farben bei Historischen Fakten anpassen
Mit CSS kann man die Hintergrundfarben bei der Anzeige von "Historischen Fakten" modifizieren.
<style>
[dir] .wt-historic-fact > :first-child {background-color: #bfac99;}
[dir] .wt-historic-fact > :last-child {background-color: #d9c3ad;}
</style>Beispiel - Farben bei Ereignissen naher Verwandter anpassen
Mit CSS kann man die Hintergrundfarben bei der Anzeige von "Ereignissen naher Verwandter" modifizieren.
<style>
[dir] .wt-relation-fact > :first-child {background-color: #b398b2;}
[dir] .wt-relation-fact > :last-child {background-color: #ccadcb;}
</style>Beispiel - Anpassung der Namensboxen an die Inhalte
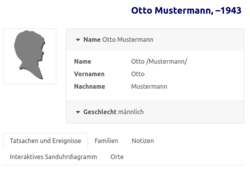
Mit CSS kann man die Größe der Namensboxen optimieren, um längere Inhalte vollständig wiederzugeben.[12]
<style>
.wt-block .wt-chart-box {height: auto;}
.wt-chart-ancestors .wt-chart-box {margin: 2px; height: auto; min-height: 4.5rem;}
.wt-chart-descendants .wt-chart-box {margin: 2px; height: auto; min-height: 4.5rem;}
.wt-chart-family-book .wt-chart-box {margin: 2px; height: auto; min-height: 4rem;}
.wt-chart-hourglass .wt-chart-box {margin: 2px; height: auto; min-height: 4.5rem;}
.wt-chart-pedigree-left .wt-chart-box {margin: 2px; height: auto; min-height: 4.5rem;}
.wt-chart-pedigree-right .wt-chart-box {margin: 2px; height: auto; min-height: 4.5rem;}
.wt-chart-pedigree-up .wt-chart-box {margin: 2px; height: auto; min-height: 4.5rem; min-width: 18rem;}
.wt-chart-pedigree-down .wt-chart-box {margin: 2px; height: auto; min-height: 4.5rem; min-width: 18rem;}
.wt-chart-relationships .wt-chart-box {margin: 2px; height: auto; min-height: 4.5rem;}
.wt-family-members .wt-chart-box {margin: 2px; height: auto; min-height: 4.5rem;}
</style>Beispiel - Nachnamen hervorheben
Mit CSS kann man die Nachnamen auf der Personenseite etwa durch GROSSSCHREIBUNG und Fettdruck hervorheben:[13]
<style>
.SURN { text-transform: uppercase; font-weight: bold; }
</style>Beispiel - Ersten Namen aufklappen
Mit JavaScript kann man dafür sorgen, dass der erste Name einer Person beim Öffnen der Personenseite immer gleich aufgeklappt wird.
<script>
$('[id^="name-content-"]').first().addClass('show');
</script>
Beispiel - Externe Links in neuem Fenster/Reiter öffnen
| Bitte verwenden Sie dieses Beispiel nicht! |
Dieses Beispiel führt aus mehreren Gründen zu einer schlechten Benutzungserfahrung
- Es unterbricht den Fluss der Navigation. In einer neuen Registerkarte bzw. einem neuen Fenster gibt es keine Schaltfläche "Zurück", um zur vorherigen Seite zurückzukehren.
- Dem Benutzer wird die Kontrolle entzogen. Die Nutzer können jederzeit mit der STRG-Taste, der rechten Maustaste oder durch langes Berühren einen Link in einer neuen Registerkarte bzw. in einem neuen Fenster öffnen. Es gibt aber keine Möglichkeit, einen Link im selben Fenster zu öffnen.
- Das Surfen im Internet findet vorwiegend auf Handys und Tablets statt, deren Browser teilweise keine Registerkarten oder Fenster verwenden. Die Verwaltung von "Fenstern" auf diesen Geräten ist normalerweise umständlich.
Aber wenn Sie wirklich müssen, dann fügen Sie das Folgende in den <body>-Abschnitt ein[14]
<script>
document.addEventListener('click', function(event) {
if (event.target.tagName === 'A' && !event.target.href.includes('//' + location.hostname)) {
event.target.target="_blank";
event.target.rel="noopener";
}
});
</script>Beispiel - Querverweise zu Datensätzen
Zwar ersetzt webtrees in Notizen XREFs wie etwa @I2@ durch den passenden Anzeigenamen mit einem Querverweis, dies ist aber nicht so flexibel und funktioniert leider nicht im HTML-Block auf der Startseite, wenn man dort im Fließtext auf einen Datensatz verweisen möchte, ohne absolute Verweise einzufügen
(solche absoluten Verweise könnte man im Quellcode des HTML-Blocks etwa folgendermaßen eingeben: <a class="text-primary" href="https://www.muster.de/tree/baum/individual/I1/Max-M-Mustermann">Max M. Mustermann</a>).
Das nachfolgend beschriebene Skript funktioniert im Markdown von Notizen und dem HTML-Block. Es werden <a>-Tags gesucht, deren href-Attributwerte mit #@ beginnen, gefolgt von einem Buchstaben ('i': 'individual', 'f':'family' , 's':'source', 'r':'repository', 'n':'note', 'l':'sharedPlace') und =@XREF@. Es ist auch möglich einen Querverweis zu einem anderen Stammbaum anzufügen. Bei Personendatensätzen kann ein angehängtes '+dia' für die zusätzliche Anzeige eines Icons sorgen, das zum "Interaktiven Sanduhrdiagramm" der Person führt. Unterstützt werden beide URL-Varianten (Standard und Pretty URLs) und auch unterschiedliche Sprachen.
Anwendungsbeispiele
- Markdown (etwa in Notizen)
- Querverweis zu einem Quellen-Datensatz:
[Quelle 1](#@s=@S1@) - Querverweis zur Personenseite und zusätzlicher Link zum interaktiven Sanduhrdiagramm:
[Max M. Mustermann](#@i=@I1@+dia)
- Querverweis zu einem Quellen-Datensatz:
- HTML-Block
- Querverweis in einen anderen Stammbaum:
<a href="#@i=@I1@tree2+dia">Lt. Cmndr. Joseph Allen jr.</a> - Zur Eingabe kann man
- im Bearbeitungsmodus
Lt. Cmndr. Joseph Allen jr.in das Textfeld eingeben, diesen Text markieren, auf das Symbol "Link einfügen" klicken und dann#@i=@I1@tree2+diain das Feld URL schreiben oder alternativ - über einen Klick auf die Schaltfläche "Quellcode" in den Quellcode-Modus wechseln und dann dort
<a href="#@i=@I1@tree2+dia">Lt. Cmndr. Joseph Allen jr.</a>eingeben.
- im Bearbeitungsmodus
- Querverweis in einen anderen Stammbaum:
Das nachfolgende Skript muss dazu im <body>-Abschnitt eingetragen werden.
<script>
function convertCrossReferenceLinks() {
let rectype = { 'i': 'individual', 'f':'family', 's':'source', 'r':'repository', 'n':'note', 'l':'sharedPlace' };
let separator = { 'default': {'path':'%2F', 'option':'&'}, 'pretty': {'path':'/', 'option':'?'} };
let baseurl = document.location.href.match(/^.+?\/index\.php\?route=%2Ftree%2F([^%\/#?]+)/i) || document.location.href.match(/^.+?\/tree\/([^\/#?]+)/i);
if (!baseurl) { return }
let tree = baseurl[1];
baseurl = baseurl[0];
let urlmode = ( baseurl.indexOf('index.php') > -1 ? 'default' : 'pretty' );
let diatitle = $("a.dropdown-item.menu-chart-tree[role=menuitem]").text().trim() || 'Interaktives Sanduhrdiagramm';
$('a[href^="#@"]').each(function( index, element ){
let link = $(this).attr('href');
let m = link.match(/^#@([ifsrnl])=@([^@]+)@(.*)/i);
if ( m ) {
let type = m[1].toLowerCase();
let xref = m[2];
let param = m[3];
let dia = false;
if ( param.match(/\+dia/i) ) {
dia = true;
param = param.replace(/\+dia/i, '')
}
let newtree = param;
let url = ( newtree ? baseurl.replace(`/tree/${tree}`.replaceAll('/', separator[urlmode].path), `/tree/${newtree}`.replaceAll('/', separator[urlmode].path)) : baseurl );
$(this).attr('href', url + separator[urlmode].path + rectype[type] + separator[urlmode].path + xref ).attr('target', '_blank');
if (type == 'i' && dia) {
let diaurl = url.replace("/tree/".replaceAll('/', separator[urlmode].path), "/module/tree/Chart/".replaceAll('/', separator[urlmode].path)) + separator[urlmode].option + "xref=" + xref;
$(this).after($(' <a/>', { href: diaurl, class: 'menu-chart-tree', target: '_blank', title: `${diatitle} - ${xref}` + ( $(this).text() ? ' / ' + $(this).text() : ''), html: ' '}));
}
}
});
}
$( document ).ready(function() {
convertCrossReferenceLinks();
});
</script>Beispiel - Stammbaum-Titel wird zum Link auf die Startseite
Um schnell zur Startseite des aktuellen Stammbaums zu wechseln, wird durch dieses Skript der Stammbaum-Titel in einen Link gewandelt. Solange das Stammbäume-Menü sichtbar ist, sollte dies dem Skript auch gelingen.
Das nachfolgende Skript muss dazu im <body>-Abschnitt eingetragen werden.
<script>
function setHomeLink(useMyPage) {
let treename = $(".wt-site-title").text().trim();
let treelink = '';
$("li.nav-item.menu-tree a.dropdown-item").each(function(index, elem){
if (elem.text.trim() == treename) {
treelink = elem.href + (useMyPage && $("li.nav-item.menu-logout").length > 0 ? '/my-page' : '');
}
});
if (treelink) {
$(".wt-site-title").wrapInner(`<a href="${treelink}"></a>`);
}
}
$( document ).ready(function() {
setHomeLink();
});
</script>Möchte man in Abhängigkeit vom Anmeldestatus alternativ auf die eigene Startseite verweisen, muss der Funktionsaufruf setHomeLink(1) mit gesetztem Parameter erfolgen.
Beispiel - Erweiterung des Kopfmenüs
Mit JavaScript kann das Kopfmenü um einfache Einträge erweitert werden, ohne dafür ein eigenes Modul entwicklen zu müssen.[15]
Das nachfolgende Skript muss dazu im <body>-Abschnitt eingetragen werden.
<script>
jQuery('.wt-user-menu').prepend('<li class="nav-item menu-wthb"><a class="nav-link" href="https://wiki.genealogy.net/Webtrees_Handbuch">Webtrees-Handbuch</a></li>');
</script>Einzelnachweise
- ↑ Artikel Stacktrace. In: Wikipedia, Die freie Enzyklopädie.
- ↑ Übersetzung der Seite https://webtrees.net/faq/500/.
- ↑ siehe Projektreiter bei GitHub
- ↑ greg@subaqua.co.uk
- ↑ siehe https://github.com/
- ↑ Artikel PHP. In: Wikipedia, Die freie Enzyklopädie.
- ↑ Artikel JavaScript. In: Wikipedia, Die freie Enzyklopädie.
- ↑ Artikel GNU General Public License. In: Wikipedia, Die freie Enzyklopädie.
- ↑ Artikel Laravel. In: Wikipedia, Die freie Enzyklopädie.
- ↑ Artikel JavaScript. In: Wikipedia, Die freie Enzyklopädie.
- ↑ Artikel Cascading Style Sheets. In: Wikipedia, Die freie Enzyklopädie.
- ↑ Vgl. Forumsbeitrag "Request for New Feature > Geometry of person's summary box": https://www.webtrees.net/index.php/en/forum/9-request-for-new-feature/36000-geometry-of-person-s-summary-box
- ↑ Vgl. Forumsbeitrag "Request for New Feature > Surnames full capitalization": https://www.webtrees.net/index.php/en/forum/9-request-for-new-feature/36468-surnames-full-capitalization
- ↑ Übersetzung der Seite https://webtrees.net/faq/target/.
- ↑ Vgl. Forumsbeitrag "Help for version 2.0 > Howto add a item to the secundary menu?": https://www.webtrees.net/index.php/en/forum/help-for-2-0/34337-howto-add-a-item-to-the-secundary-menu#96110