Webtrees Handbuch/Anleitung für Webmaster/Erweiterungsmodule/TAM und Lineage: Unterschied zwischen den Versionen
K (→Installation) |
Keine Bearbeitungszusammenfassung |
||
| Zeile 3: | Zeile 3: | ||
Bitte haben Sie noch ein wenig Geduld.. | Bitte haben Sie noch ein wenig Geduld.. | ||
}} | }} | ||
{{WT-Inhaltsverzeichnis|Kapitel 8|F|Abschnitt 8.10|Abschnitt 8.10.1|Abschnitt 8.10.1.1}} | |||
{| | |||
| | |||
| | |||
Die beiden [[Webtrees Handbuch/Anleitung für Webmaster/Erweiterungsmodule|Erweiterungsmodule]] '''TAM''' und '''Lineage''' dienen zum Visualisieren von genealogischen Strukturen und haben einige Gemeinsamkeiten; sie werden in diesem Abschnitt zusammen beschrieben; die jeweiligen Besonderheiten werden jeweils in Unterseiten dokumentiert. | Die beiden [[Webtrees Handbuch/Anleitung für Webmaster/Erweiterungsmodule|Erweiterungsmodule]] '''TAM''' und '''Lineage''' dienen zum Visualisieren von genealogischen Strukturen und haben einige Gemeinsamkeiten; sie werden in diesem Abschnitt zusammen beschrieben; die jeweiligen Besonderheiten werden jeweils in Unterseiten dokumentiert. | ||
Version vom 5. Juni 2022, 16:42 Uhr
- Handbuch Im Aufbau...
Bitte haben Sie noch ein wenig Geduld..
Abschnitt 8.10.1.1 - TAM und Lineage
<- Zu Abschnitt 8.10 - Erweiterungsmodule |
| Unterseitenverzeichnis |
Die beiden Erweiterungsmodule TAM und Lineage dienen zum Visualisieren von genealogischen Strukturen und haben einige Gemeinsamkeiten; sie werden in diesem Abschnitt zusammen beschrieben; die jeweiligen Besonderheiten werden jeweils in Unterseiten dokumentiert.
Steckbrief
Die folgenden Punkte kennzeichnen diese Module
- Modulnamen
- huhwt-wttam (TAM)
- huhwt-wtlin (Lineage)
- Autor: huhwt (EW.H)
- Passende webtrees-Version: 2.1
- Speicherort
- Modulkategorie: Sonstige
- Modulfunktion: Diagramm "TAM" bzw. Diagramm "Lineage"
Beschreibung
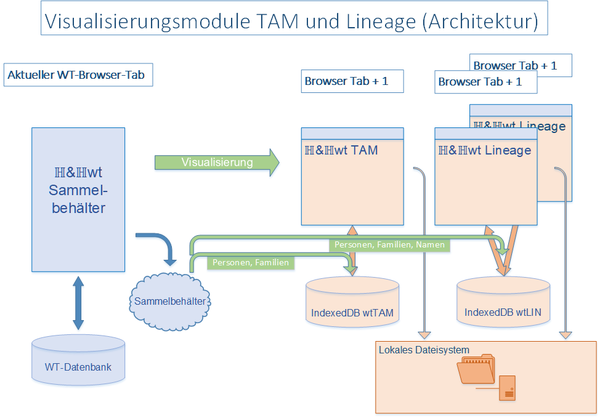
Architektur
Anders als bei den meisten anderen Erweiterungsmodulen sind die Anteile des PHP[1]-Codes in diesen beiden Modulen sehr gering; der PHP-Code dient primär der Einbindung in die Modulverwaltung von webtrees und umfasst jeweils nur wenige Dutzend Zeilen Code. Beide Module bestehen vor allem aus mehreren Tausend Zeilen JavaScript[2]-Anweisungen. Diese Schwerpunktverschiebung ist mit ein Grund dafür, dass diese Module nicht direkt im webtrees-Bildschirmkontext ausgeführt werden, sondern jeweils in einem eigenen neuen Tab im Browser gestartet werden, sobald die Funktion "Visualisierung" im Erweiterungsmodul "Sammelbehälter" gestartet wird.
Datenströme
Während PHP auf dem Server ausgeführt wird, wird JavaScript demgegenüber ausschließlich im Browser, also auf dem lokalen Computer des Nutzers, abgearbeitet. Die Server- und die Browser-Welt sind Sicherheitsgründen grundsätzlich gegeneinander abgeschottet, das heißt man kann vom Browser nicht direkt auf Server-seitige Daten zugreifen und man kann vom Server nicht ohne explizite Benutzeransprache Daten auf dem lokalen Computer ablegen.
Die Zugriffsmechanismen wirken nun wie folgt zusammen:
- Das CCE-Modul legt die gesammelten Daten-Referenzen in einem für alle Server-Prozesse zugänglichen Bereich ab.
- Der PHP-Anteil von TAM und LIN sammelt die den Referenzen entsprechenden Daten und schreibt sie in den Kanal, der für die Kommunikation mit der Browser-Seite noch verfügbar ist.
- Die JavaScript-Komponenten der Visualisierungsmodule lesen diesen Kanal und schreiben die Informationen dann in IndexedDB, eine Browser-seitige Datenbank, aus der sich die Darstellungs-Elemente bedienen.
Das ganze Procedere läuft im Hintergrund ab, Benutzer-Aktionen werden nicht mehr angefordert. Je nach Umfang der Daten kann das ein Weilchen dauern, die PHP-Seite der Module teilt einem mit, wenn es weitergehen und die eigentliche Visualisierung gestartet werden kann.
IndexedDB (IDB), die Browser-seitige Datenbank, bietet nun den schönen Vorteil, dass man mehr oder weniger nach Belieben auch selbst Daten wegschreiben kann. Es lassen sich also einmal zusammengestellte Datenbestände für spätere Analysen aufheben, ohne dass man erneut die einzelnen Teilmengen im CCE sammeln muss. Dabei lassen sich auch unterschiedliche Darstellungsvarianten separat speichern.
Die Webtrees-Daten werden im originalen GEDCOM-Format angeliefert, TAM und LIN können diese dann auch zusätzlich als "echte" Datei auf den lokalen Computer herausschreiben bzw. lesen. Somit können die Daten auch physisch eigenständig gespeichert werden. IDB hat nämlich einen inhärenten Nachteil: es wird vom Browser verwaltet und unterliegt gewissen quantitativen Beschränkungen - es handelt sich zwar um Giga-Byte Größenordnungen und es lassen sich so auch große Datenbestände vorhalten. Nutzt man andererseits intensiver die Option, Simulations-Zwischenstände in großer Zahl zu speichern, kann man irgendwann doch an eine Grenze stoßen. Jeder Browser hat seine eigene IDB-Umgebung, nutzt man beispielsweise sowohl Chrome als auch Firefox (oder Edge) parallel, so sind die jeweiligen IDB-Bestände im anderen Browser zwangsläufig nicht bekannt. Schließlich kann man IDB-Datenbanken nicht eigenständig sichern, physikalisch sind sie irgendwo tief unten in den Profil-Dateien lokalisiert und lassen sich nicht separat abgreifen. (Übrigens ist die IDB-Umgebung auch an die Homepage gebunden - hat man eine lokale Webtrees-Datenbank und eine Provider-Installation, so sind das auch bei an sich identischem Datenbestand für den Browser zwei vollkommen gegeneinander abgeschottete Datenwelten, man kann nicht auf die entsprechenden IDB-Bestände der jeweils anderen Quelle zugreifen und Daten miteinander mischen oder überleiten).
Darstellung
Es handelt sich um Node-Link-Diagramme - Knoten und Verbindungen - wobei die Knoten für die Personen und die Verbindungs-Linien für die Verwandtschaftsverhältnisse stehen. Die Darstellungen sind dynamisch und interaktiv. Die Dynamik ergibt sich aus dem Darstellungsverfahren, siehe nächsten Abschnitt. Das Interaktive stellt sich so dar, dass man den Bildschirminhalt insgesamt nach Belieben verschieben kann (Pan), die Darstellung sich in weiten Grenzen vergrößern und verkleinern lässt (Zoom - die Mausposition gibt den Focus-Punkt der Veränderung vor) und schließlich sich auch einzelne Knoten durch Klick selektieren und an jede gewünschte andere Position verschieben und dort fixieren lassen (Drag-n-Drop).
Das Darstellungsverfahren ist Force-Simulation, ein Verfahren aus dem Baukasten von D3.js, einer seit vielen Jahren und weithin eingesetzten umfassenden Bibliothek von Prozeduren und Funktionen, mit denen sich umfangreiche und komplexe Datenbestände elegant und intuitiv darstellen und analysieren lassen. Mittlerweile wohlbekannte Einsatzfälle von D3.js sind zum Beispiel die Covid-Dashboards der Johns-Hopkins-Universität oder auch des RKI sowie einschlägige Nachrichtenseiten großer Magazine und Tageszeitungen, wo wirtschaftliche, politische und gesellschaftliche Sachverhalte grafisch aufbereitet dokumentiert und diskutiert werden.
Force-Simulation bezeichnet den Ansatz, dass den Knoten (und Links) abstoßende und anziehende Kräfte zugeschrieben werden. Die Darstellung ergibt sich dann und entwickelt sich aus dem fortlaufenden und immer wieder aufs Neue durchgeführten Aufrechnen (iteratives Verfahren) der Wirkungen der Kräfte auf die Knoten und ihre Verteilung. Jede neu aufgerufene Visualisierung startet mit einer dichten Zusammenballung aller Knoten, von Durchgang zu Durchgang werden sie dann durch die wirkenden Kräfte auf andere neue Positionen verschoben und wechseln fortlaufend ihren Platz. Das Verfahren ist einerseits sehr rechenintensiv, andererseits hocheffizient umgesetzt. Tatsächlich ist die konkrete Bildschirmdarstellung eigentlich ein Schnappschuss der jeweils aktuellen Verteilung, von einem Neuzeichnen des Bildschirms zum nächsten sind im Hintergrund jeweils mehrere Iterations-Schritte abgearbeitet worden. Daraus folgt, dass die Positionswechsel zu Beginn einer Visualisierung sehr sprunghaft zu sein scheinen, die Kräfte wirken noch sehr heftig, mit steigender Iterations-Zahl wird die Wirkung abgeschwächt und die Darstellung wird zunehmend ruhiger.
Das Verfahren ist der Grund, dass die Darstellung abhängig von den Startwerten und Randbedingungen - dazu gehört nicht zuletzt die Zahl der dargestellten Knoten und Verbindungen - unter Umständen nie wirklich zu einem ausgeglichenen Endzustand kommen kann bzw. wird. In beiden Modulen lässt sich trotzdem vorübergehend die Darstellung "einfrieren", damit man den Zustand in Ruhe analysieren kann (siehe die jeweiligen Beschreibungen).
| Das Folgende ist rohes Textmaterial, das noch bearbeitet wird. |
Anders als TAM, wo die Familien ein zentrales Element der Darstellung sind, stellt Lineage die Verbindung von Eltern und Kindern jeweils einzeln dar und die Beziehung zwischen den Eltern als eigene optisch abgegrenzte Verknüpfung.
Die Knoten werden nach Geschlecht differenziert - Frauen als Kreise, Männer als Quadrate. Die Farben variieren mit den Familiennamen.
Die Links zwischen Eltern und Kindern sind gerichtet, zu männlichen Nachkommen hellblau, zu weiblichen helllila. Die Links zwischen den Eltern sind ungerichtet, unterbrochen und in einer gelb-grünen Farbvariante.
Eine grundsätzliche inhaltliche Kopplung an Webtrees gibt es jedoch in Bezug auf das Farbschema der Personen-Knoten.
Jede Simulation beginnt mit einer relativ kompakten Zusammenballung aller Nodes. Jeder Node wirkt auf seine Umgebung. Enthält ein Datenbestand viele Nodes, ist es recht wahrscheinlich, dass bei Ende des Iterations-Zyklus die Verteilung der Nodes durch gegenseitige quasi Blockaden noch nicht wirklich ausgeglichen ist. Ein Iterations-Zyklus beinhaltet ca. 300 Durchläufe, eventuell auch weniger, wenn ein End-Energiewert > "0" vorgegeben ist. Die dritte Schaltfläche - ein Thermometer-Symbol - setzt den aktuellen Energie-Level pro Betätigung um jeweils 0.1 hoch (der Maximalwert ist 1), so dass eine weitere Abfolge von Iterationen angestoßen wird. Bei großer Node-Anzahl wird sich das in weiteren Verschiebungen bemerkbar machen, liegt die Node-Anzahl in eher niedrigem Bereich von maximal einigen 100ern, wird sich die Darstellung eher nicht mehr verändern, da ein stabiler Gleichgewichtszustand der wirkenden Kräften eingetreten sein dürfte.
Bedienoberfläche
| Screenshots der Bedienoberfläche einfügen. |
| Das Folgende ist rohes Textmaterial, das noch bearbeitet wird. |
Im folgenden werden die Menüs beschrieben, die für beide Module gleichermaßen zur Verfügung stehen.
Unter den Aktions-Schaltflächen wird zur Information der aktuelle "alpha"-Wert angezeigt, er entspricht dem jeweiligen Energie-Level, zur besseren Erkennbarkeit vom Bereich 0-1 auf 0-100 hochskaliert. Ändert sich der Wert nicht mehr, ist der Iterations-Zyklus beendet. Bei der Baum-Darstellung ist aktuell der Endwert 0.05, bei der Zeitleiste 0.01 und bei den Gruppen 0.001 hinterlegt. Das D3js-Verfahren ist nachvollziehbar rechenaufwendig, es stellen sich zwangsläufig Rundungsfehler ein, deshalb werden die angezeigten "alpha"-Werte nicht entsprechend glatt, sondern mit diversen Nachkommastellen angezeigt.
Schließlich ist zu erwähnen, dass die Darstellung Zoom und Pan unterstützt. Die erzeugte Grafik wird in einem Viewport von 6000 Pixeln Höhe und Breite erzeugt, der Nullpunkt liegt außerhalb des Bildschirm-Bereich. Die Simulation ordnet die Nodes gleichmäßig um den Nullpunkt verteilt an, mithin werden die Nodes üblicherweise rechts unten erzeugt. Mit Klick in die Darstellung kann diese dann in den sichtbaren Bereich gezogen werden. Mit dem Mausrad kann man die Darstellung nach Belieben vergrößern und verkleinern.
Überstreicht der Mauszeiger einen Node, werden die zugehörigen Informationen als Tooltip angezeigt.
Beim Klick auf einen Node wird dessen Größe verdoppelt. Zieht man ihn in diesem Zustand an eine andere Position, wird er dort fixiert, unterliegt nicht mehr dem Iterations-Verfahren und stabilisiert als Nebeneffekt auch die Positionen der mit ihm über Links verbundenen anderen Nodes. Ein erneuter Klick auf den Node hebt die Fixierung auf, die Größe wird auf den regulären Wert zurückgesetzt und der Node folgt wieder den Simulations-Effekten.
Man kann einen Node auch per Doppelklick fixieren, ohne ihn an eine andere Position zu ziehen; er wird gleichermaßen hervorgehoben und mit einem einfachen Klick wieder freigesetzt.
Schließlich gibt es noch Aktions-Schaltflächen oben rechts auf dem Bildschirm:
Mittels der obersten Schaltfläche - ein Drucker-Symbol - lässt sich die aktuelle Darstellung als SVG exportieren.
Die anderen Schaltflächen stehen im Zusammenhang mit der technischen Plattform, welche die Darstellung erzeugt. Wie erwähnt handelt sich um eine D3js-Force-Simulation. Die Idee dahinter ist, dass sich eine Darstellung aus dem Wechselspiel von anziehenden und abstoßenden Kräften ergibt, welche iterativ in einer Vielzahl von Durchläufen auf die Nodes wirken. Anfangs ist der Energie-Level der Kräfte hoch und nimmt von Durchlauf zu Durchlauf ab. Die Anzeige wird nicht nach jedem Durchlauf erzeugt sondern nach einem festgelegten Zeitraum. Bei hohem Energie-Level können deshalb die Nodes sprunghaft von einer Bildschirm-Aktualisierung zur nächsten den Standort wechseln, ist der Level niedriger, sind die Standort-Wechsel wesentlich weniger ausgeprägt, so dass man unter Umständen nur noch ein gewisses "Zittern" wahrnimmt. Sobald der Energie-Level unter den Endwert sinkt wird die Iterations-Schleife beendet.
Bei Energie-Level "0" wird der Darstellungs-Baum mit einer Art Karte unterlegt wird, deren Höhenlinien Jahreswerten entspricht. Die mittlere Schaltfläche - ein Stop-Symbol - setzt den Energie-Level wechselweise auf "0" - die Karte erscheint - bzw. wieder auf den vorherigen Wert zurück - die Karte verschwindet wieder.
Visualisierung genealogischer Strukturen
Partnerketten (visualisiert mit TAM)
Anforderungen
Diese Module erfordern die webtrees-Version 2.1 oder höher. Es gibt von TAM auch noch eine ältere, nicht mehr gepflegte Version für die Version 2.0.
Diese Module wurden mit der webtrees-Version 2.1.4 und allen verfügbaren Themen und allen anderen Erweiterungsmodulen getestet.
Installation
Bitte beachten Sie die folgenden Installationsanweisungen
- Laden Sie die neueste Version von TAM bei GitHub herunter, Lineage finden Sie auch bei GitHub.
- (Der einsatzfähige Code findet sich alz ZIP-Datei beim jeweils aktuellsten Release)
- Entpacken Sie das jeweilige Erweiterungsmodul in das Verzeichnis modules_v4/huhwt-wttam bzw. modules_v4/huhwt-wtlin des Webservers. Wenn dieses Verzeichnis bereits vorhanden ist, können Sie es einfach überschreiben.
- Melden Sie sich als Administrator bei webtrees an, gehen Sie zu Systemsteuerung/Module und suchen Sie die Module in der Liste "Alle Module". Sie heißen "ℍ&ℍwt TAMchart" bzw. "ℍ&ℍwt LINchart" und befinden sich eher am Ende der Liste, wenn sie diese alphabetisch nach Modulnamen sortieren. Überprüfen Sie , ob sie jeweils ein Häkchen für "Aktiviert" haben.
- Klicken Sie abschließend auf "Speichern", um die Konfiguration zu sichern.
Upgrade
Ersetzen Sie zum Aktualisieren einfach die bestehenden Dateien durch diejenigen aus der neuesten Version.
Übersetzung
Sie können helfen, dieses Modul zu übersetzen. Es verwendet das po/mo-System. Sie können über einen Pull-Request in GitHub (wenn Sie wissen wie das geht) oder per E-Mail an den Programmautor weitere Übersetzungen beitragen.
Die JavaScript-Teile der Module haben jeweils eigene Übersetzungsfunktionen, die außerhalb des po/mo-Systems liegen. Die dort zu übersetzenden Texte werden durch Paare von Schlüsselwörtern und deren Übersetzung dargestellt. Die entsprechenden Inhalte können in "translations.js" gefunden werden.
Aktualisierte Übersetzungen werden in der jeweils nächsten Version dieser Module enthalten sein.
Folgende Sprachen sind für TAM und Lineage verfügbar
- Englisch
- Deutsch
- Niederländisch.
Die Übersetzungen für das Modul Lineage sind noch in Arbeit.
Unterstützung
Sie können Fehler oder Wünsche für Erweiterungen auf den "issue"-Seiten bei GitHub melden
Sie können bei Fragen auch das webtrees-Forum mit dem Themenbereich "Customising" nutzen.
Lizenz
Das Modul TAM geht auf Arbeiten von R. Preiner und seinem Team an der Universität Graz zurück, die eine Version von TAM auf GitHub veröffentlicht haben.
Das Modul Lineage wurde von Ben Garvey auf GitHub und von Jens-Peter Stern auf seiner Homepage veröffentlicht.
- © 2022 huhwt - EW.H
Dieses Programm ist freie Software: Sie können es unter den Bedingungen der GNU General Public License, veröffentlicht von der Free Software Foundation, entweder in Version 3 der Lizenz oder (nach Ihrer Wahl) jeder späteren Version, weitergeben und/oder modifizieren.
Dieses Programm wird in der Hoffnung verteilt, dass es nützlich sein wird, aber OHNE JEGLICHE GEWÄHRLEISTUNG; ohne auch nur die stillschweigende Gewährleistung der MARKTFÄHIGKEIT oder EIGNUNG FÜR EINEN BESTIMMTEN ZWECK. Weitere Einzelheiten finden Sie in der GNU General Public License, die Sie unter http://www.gnu.org/licenses/ finden.