Benutzer:Geigerzaehler/Bilddefinitionen: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
(Erste Beschreibung zur Erstellung eingefügt) |
(Beschreibung ergänzt, ein paar Bilder fehlen noch) |
||
| Zeile 3: | Zeile 3: | ||
'''Hinweis:'''<br/>Beachte aber bitte, dass die Angaben '''nur''' für das Bildbearbeitungsprogramm »Adope Photoshop« vorgesehen sind!<br/>--> Mit anderen Bildbearbeitungsprogrammen sind mit größter Wahrscheinlichkeit andere Einstellungen vorzunehmen! | '''Hinweis:'''<br/>Beachte aber bitte, dass die Angaben '''nur''' für das Bildbearbeitungsprogramm »Adope Photoshop« vorgesehen sind!<br/>--> Mit anderen Bildbearbeitungsprogrammen sind mit größter Wahrscheinlichkeit andere Einstellungen vorzunehmen! | ||
== Definitionen für die Karten == | == Definitionen für die Karten == | ||
Folgende Vorgehensweise möchte ich dir für die Erstellung von Karten | Folgende Vorgehensweise möchte ich dir für die Erstellung von Karten mit Photoshop empfehlen: | ||
{| border="0" cellpadding="2" cellspacing="1" empty-cells:show; margin-left:1em; margin-bottom:0.5em;" | {| border="0" cellpadding="2" cellspacing="1" empty-cells:show; margin-left:1em; margin-bottom:0.5em;" | ||
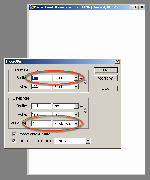
|valign="top" |1) Lege eine neue Datei an.<br/><br/>'''HINWEIS'''<br/>Beachte aber bitte dabei, dass sie nicht Breiter als 400px werden sollte, ansonsten gibt es Probleme mit der Performance beim Laden. | |valign="top" |1) Lege eine neue Datei an.<br/><br/>'''HINWEIS'''<br/>Beachte aber bitte dabei, dass sie nicht Breiter als 400px werden sollte, ansonsten gibt es Probleme mit der Performance beim Laden. | ||
|<center>[[Bild:Screenshot01.png|thumb|150px|Eine neue Datei anlegen]] </center> | |valign="top" |<center>[[Bild:Screenshot01.png|thumb|150px|Eine neue Datei anlegen]] </center> | ||
|---- bgcolor="#FFFFFF" | |---- bgcolor="#FFFFFF" | ||
|valign="top" | 2) Kopiere eine bestehende Karte oder erstelle eine neue anhand einer Vorlage (Geographische Karten, Atlas, etc.).<br/>Sie dient nur als Basis für die nachfolgende Schritte, so dass Farbe und Informationsgehalt eher nebensächlich sind. Eventuell sind schon Grenzen eingezeichnet.<br/>Füge die Karte als neue Ebene ein. | |valign="top" | 2) Kopiere eine bestehende Karte oder erstelle eine neue anhand einer Vorlage (Geographische Karten, Atlas, etc.).<br/>Sie dient nur als Basis für die nachfolgende Schritte, so dass Farbe und Informationsgehalt eher nebensächlich sind. Eventuell sind schon Grenzen eingezeichnet.<br/>Füge die Karte als neue Ebene ein. | ||
|<center>[[Bild:Screenshot02.png|thumb|150px|Karte als Basis einfügen]] </center> | |valign="top" |<center>[[Bild:Screenshot02.png|thumb|150px|Karte als Basis einfügen]] </center> | ||
|---- bgcolor="#FFFFFF" | |---- bgcolor="#FFFFFF" | ||
|valign="top" | 3) Erstelle eine Auswahl von der Karte, z. B. über das Photoshop-Werkzeug »Zauberstab« oder über '''Auswahl > Farbbereich auswählen...'''. | |valign="top" | 3) Erstelle eine Auswahl von der Karte, z. B. über das Photoshop-Werkzeug »Zauberstab« oder über '''Auswahl > Farbbereich auswählen...'''. | ||
|<center>[[Bild:Screenshot03.png|thumb|150px|Auswahl der Karte]] </center> | |valign="top" |<center>[[Bild:Screenshot03.png|thumb|150px|Auswahl der Karte]] </center> | ||
|---- bgcolor="#FFFFFF" | |---- bgcolor="#FFFFFF" | ||
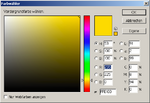
|valign="top" | 4) Erstelle eine neue Ebene.<br/>5) Befülle auf dieser Ebene die erstellte Auswahl mit der folgende Farbdefinition:<br/> - '''#000080''' (Web) oder '''0 / 0 / 128''' (RGB)[[Bild:Farbe-blau.png|thumb|none|150px|Farbdefinition der Farbe »Blau« in Photoshop]] | |valign="top" | 4) Erstelle eine neue Ebene.<br/>5) Befülle auf dieser Ebene die erstellte Auswahl mit der folgende Farbdefinition:<br/> - '''#000080''' (Web) oder '''0 / 0 / 128''' (RGB)[[Bild:Farbe-blau.png|thumb|none|150px|Farbdefinition der Farbe »Blau« in Photoshop]] | ||
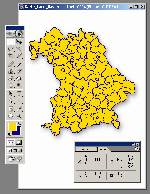
|<center>[[Bild:Screenshot04.png|thumb|150px|Die befüllte Auswahl als neue Ebene]]</center> | |valign="top" |<center>[[Bild:Screenshot04.png|thumb|150px|Die befüllte Auswahl als neue Ebene]]</center> | ||
|---- bgcolor="#FFFFFF" | |---- bgcolor="#FFFFFF" | ||
|valign="top" | 6) Markiere die Ebene und definiere für diese über den »Ebenenstil« einen Schlagschatten mit folgenden Parametern:<br/><br/>'''Struktur'''<br/>- Füllmethode: Multiplizieren<br/>- Deckkraft: 35%<br/>- Winkel: 120°<br/>- Distanz: 7 px<br/>- Überfüllen: 0%<br/>- Größe: 15px | |valign="top" | 6) Markiere die Ebene und definiere für diese über den »Ebenenstil« einen Schlagschatten mit folgenden Parametern:<br/><br/>'''Struktur'''<br/>- Füllmethode: Multiplizieren<br/>- Deckkraft: 35%<br/>- Winkel: 120°<br/>- Distanz: 7 px<br/>- Überfüllen: 0%<br/>- Größe: 15px | ||
|<center>[[Bild:Screenshot05.png|thumb|150px|Dialog »Ebenenstil« für den Schlagschatten]] </center> | |valign="top" |<center>[[Bild:Screenshot05.png|thumb|150px|Dialog »Ebenenstil« für den Schlagschatten]] </center> | ||
|---- bgcolor="#FFFFFF" | |---- bgcolor="#FFFFFF" | ||
|valign="top" | 7) Ermittel die Landesgrenzen und erstelle wieder eine Auswahl davon. Die Grenzen sollten eine Linienstärke von 1-2 px haben, damit erzielst du die besten Ergebnisse.<br/><br/>'''HINWEIS'''<br/>Am besten die Grenzen schon in der Basiskarte hinterlegen, so dass du sie wieder mit dem »Zauberstab« auswählen kannst! | |valign="top" | 7) Ermittel die Landesgrenzen und erstelle wieder eine Auswahl davon. Die Grenzen sollten eine Linienstärke von 1-2 px haben, damit erzielst du die besten Ergebnisse.<br/><br/>'''HINWEIS'''<br/>Am besten die Grenzen schon in der Basiskarte hinterlegen, so dass du sie wieder mit dem »Zauberstab« auswählen kannst! | ||
|<center>[[Bild:Screenshot06.png|thumb|150px|Die Grenzen und ihre Flächen als Auswahl]] </center> | |valign="top" |<center>[[Bild:Screenshot06.png|thumb|150px|Die Grenzen und ihre Flächen als Auswahl]] </center> | ||
|---- bgcolor="#FFFFFF" | |---- bgcolor="#FFFFFF" | ||
|valign="top" | 8) Erstelle eine neue Ebene.<br/>9) Befülle auf dieser Ebene die erstellte Auswahl mit der folgende Farbdefinition:<br/> - '''#FFE100''' (Web) oder '''255 / 225 / 0''' (RGB)[[Bild:Farbe-orange.png|thumb|none|150px|Farbdefinition der Farbe »Orange« in Photoshop]] | |valign="top" | 8) Erstelle eine neue Ebene.<br/>9) Befülle auf dieser Ebene die erstellte Auswahl mit der folgende Farbdefinition:<br/> - '''#FFE100''' (Web) oder '''255 / 225 / 0''' (RGB)[[Bild:Farbe-orange.png|thumb|none|150px|Farbdefinition der Farbe »Orange« in Photoshop]] | ||
|<center>[[Bild:Screenshot07.png|thumb|150px|Die Grenzen als befüllte Auswahl]] </center> | |valign="top" |<center>[[Bild:Screenshot07.png|thumb|150px|Die Grenzen als befüllte Auswahl]] </center> | ||
|---- bgcolor="#FFFFFF" | |---- bgcolor="#FFFFFF" | ||
|valign="top" | 10) Optional kannst du noch weitere wichtige geographische Bereiche anlegen, wie z. B. hier den »Bodensee«.<br/>Folgende Farbdefinitionen sind bisher festgelegt:<br/><br/>'''Meer, See'''<br/>- #6565D1 (Web) oder 101 / 101 /209 (RGB)<br/><br/>'''Text:'''<br/>- Schriftfamilie: Arial<br/>- Schriftschnitt: Regulär<br/>- Schriftgrad: 12pt<br/>- Farbe: wie oben[[Bild:Farbe-hellblau.png|thumb|none|150px|Farbdefinition der Farbe »Hellblau« in Photoshop]] | |valign="top" | 10) Optional kannst du noch weitere wichtige geographische Bereiche anlegen, wie z. B. hier den »Bodensee«.<br/>Folgende Farbdefinitionen sind bisher festgelegt:<br/><br/>'''Meer, See'''<br/>- #6565D1 (Web) oder 101 / 101 /209 (RGB)<br/><br/>'''Text:'''<br/>- Schriftfamilie: Arial<br/>- Schriftschnitt: Regulär<br/>- Schriftgrad: 12pt<br/>- Farbe: wie oben[[Bild:Farbe-hellblau.png|thumb|none|150px|Farbdefinition der Farbe »Hellblau« in Photoshop]] | ||
|<center>[[Bild:Screenshot08.png|thumb|150px|Der Bodensee als optionaler Bestandteil einer Karte]] </center> | |valign="top" |<center>[[Bild:Screenshot08.png|thumb|150px|Der Bodensee als optionaler Bestandteil einer Karte]] </center> | ||
|---- bgcolor="#FFFFFF" | |||
|valign="top" | 11) Lege wiederum eine neue Ebene an.<br/>12) Auf der neuen Ebene legst du erste Linien an, die später für die Beschriftung der Bereiche dienen soll.<br/>Folgende Parameter gelten für die Linien:<br/>- Strichstärke: 1px<br/>- Farbe: #000080 | |||
|valign="top" |<center>[[Bild:Screenshot09.png|thumb|150px|Linien für die Beschriftung anlegen]] </center> | |||
|---- bgcolor="#FFFFFF" | |||
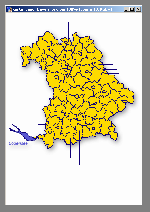
|valign="top" | 12) Füge für jede Beschreibung einen eigenen Textlevel ein.<br/><br/> Folgende Parameter gelten für die Texteinstellungen:<br/><br/>'''Text'''<br/>- Schriftfamilie: Arial<br/>- Schriftschnitt: Regulär<br/>- Schriftgrad: 12pt<br/>- Farbe: #000080<br/><br/>Ab und an reicht der Platz einfach nicht aus, so dass du auch die Beschreibung einfach in den Bereich laufen lassen kannst. Damit sich dieser besser vom Hintergund abhebt, kannst du die Beschreibung wieder mit einem Ebenenstil versehen (siehe auch Bild-Beispiel).<br/><br/>Folgende Einstellungen des Ebenenstil haben sich bewährt:<br/><br/>'''Struktur'''<br/>- Füllmethode: Negativ multiplizieren<br/>- Deckkraft: 84%<br/>- Störung: 0%<br/>- Farbe: 7 px<br/>- Überfüllen: 0%<br/>- Größe: 15px<br/> - '''#FDF9D8''' (Web) oder '''253 / 249 / 216''' (RGB)<br/>'''Elemente'''<br/>- Technik: Weicher<br/>- Überfüllen: 15%<br/>- Größe: 20px<br/>'''Qualität'''<br/>- Bereich: 50%<br/>- Zufallswert: 0%[[Bild:Farbe-hellgelb.png|thumb|none|150px|Farbdefinition der Farbe »Hellgelb« in Photoshop]] | |||
|valign="top" |<center>[[Bild:Screenshot10.png|thumb|150px|Die Beschriftung selber]]<br/>[[Bild:Screenshot10a.png|thumb|150px|Die Beschriftung mit abgesoftem Hintergrund]]</center> | |||
|---- bgcolor="#FFFFFF" | |||
|valign="top" | '''TIPP'''<br/>Für sehr dicht liegende oder kleine Bereiche empfiehlt es sich, die Beschriftung zusätzlich über eine '''Legende''' zu realisiseren. Dazu wird über einen Nummernkreis eine Referenz zur Legende hergestellt, die wiederum mehr Platz für die Beschriftung aufweist.<br/><br/>13) Füge für jeden Nummernkreis einen eigenen Textlevel mit aufsteigender Nummerierung ein. Zusätzlich wird der Hintergrund entsprechend abgesoftet, so dass die Zahl besser erkennbar wird.<br/><br/>Folgende Parameter gelten für die Nummern:<br/><br/>'''Nummernkreis'''<br/>- Schriftfamilie: Arial<br/>- Schriftschnitt: Regulär<br/>- Schriftgrad: 12pt<br/>- Farbe: #000080<br/><br/>Folgende Einstellungen des Ebenenstil haben sich bewährt:<br/><br/>'''Struktur'''<br/>- Füllmethode: Negativ multiplizieren<br/>- Deckkraft: 84%<br/>- Störung: 0%<br/>- Farbe: 7 px<br/>- Überfüllen: 0%<br/>- Größe: 15px<br/> - '''#FDF9D8''' (Web) oder '''253 / 249 / 216''' (RGB)<br/>'''Elemente'''<br/>- Technik: Weicher<br/>- Überfüllen: 15%<br/>- Größe: 20px<br/>'''Qualität'''<br/>- Bereich: 50%<br/>- Zufallswert: 0% | |||
|valign="top" |<center>[[Bild:Screenshot11.png|thumb|150px|Der Nummernkreis mit abgesoftem Hintergrund]]</center> | |||
|---- bgcolor="#FFFFFF" | |---- bgcolor="#FFFFFF" | ||
|valign="top" | | |valign="top" | 14) Die Legende stellt sich als normale Textblöcke dar, die die gleichen Einstellungen wie die anderen Texte auch haben. Die Zahl selber wird durch ein Leerzeichen von der restlichen Beschreibung abgegrenzt.<br/><br/>'''Legende'''<br/>- Schriftfamilie: Arial<br/>- Schriftschnitt: Regulär<br/>- Schriftgrad: 12pt<br/>- Farbe: #000080 | ||
|<center>[[Bild: | |valign="top" |<center>[[Bild:Screenshot12.png|thumb|150px|Der Nummernkreis mit abgesoftem Hintergrund]]</center> | ||
|---- bgcolor="#FFFFFF" | |---- bgcolor="#FFFFFF" | ||
|valign="top" | | |valign="top" | 15) Speichere die Datei als PNG-Datei ab<br/><br/>Hinweise für die Dateibezeichnungen findest du hier: [[Genealogy.net:Bilddateinamen|Dateinamen von Bildern]] | ||
| | |valign="top" |<center>[[Bild:Screenshot05a.png|thumb|150px|Die Lokalisiserung als Auswahl]] </center> | ||
|} | |} | ||
- | == Definitionen für die Lokalisierung == | ||
Folgende Vorgehensweise möchte ich dir für die Erstellung von Lokalisiserungskarten mit Photoshop empfehlen: | |||
{| border="0" cellpadding="2" cellspacing="1" empty-cells:show; margin-left:1em; margin-bottom:0.5em;" | |||
|valign="top" |1) Lege eine neue Datei an.<br/><br/>'''HINWEIS'''<br/>Beachte aber bitte dabei, dass du nicht breiter als 120px und nicht höher als 160px werden sollte. | |||
- | |valign="top" |<center>[[Bild:Screenshot01a.png|thumb|150px|Eine neue Datei anlegen]] </center> | ||
|---- bgcolor="#FFFFFF" | |||
|valign="top" | 2) Kopiere eine bestehende Karte oder erstelle eine neue (wie oben bei den »normalen« Karten) anhand einer Vorlage (Geographische Karten, Atlas, etc.).Füge die Karte als neue Ebene ein. | |||
|valign="top" |<center>[[Bild:Screenshot02a.png|thumb|150px|Die Basis-Karte einfügen]] </center> | |||
|---- bgcolor="#FFFFFF" | |||
|valign="top" | 3) Lege für jede Lokalisierung einen eigene Ebene an.<br/>4) Dann erstellst du für jede Ebene eine Auswahl, die genau eine Lokalisiserung darstellen soll. | |||
|valign="top" |<center>[[Bild:Screenshot03a.png|thumb|150px|Die Lokalisiserung als Auswahl]] </center> | |||
|---- bgcolor="#FFFFFF" | |||
|valign="top" | 5) Befülle auf dieser Ebene die erstellte Auswahl mit der folgende Farbdefinition:<br/><br/> - '''#E3A452''' (Web) oder '''227 / 164 / 82''' (RGB)[[Bild:Farbe-orange2.png|thumb|none|150px|Farbdefinition der Farbe »Orange« in Photoshop]] | |||
|valign="top" |<center>[[Bild:Screenshot04a.png|thumb|150px|Die Lokalisiserung befüllt]] </center> | |||
|---- bgcolor="#FFFFFF" | |||
|valign="top" | 6) Blende die Basiskarte wieder ein - wenn notwendig - und speichere die Datei als PNG-Datei ab<br/><br/>Hinweise für die Dateibezeichnungen findest du hier: [[Genealogy.net:Bilddateinamen|Dateinamen von Bildern]] | |||
|valign="top" |<center>[[Bild:Screenshot05a.png|thumb|150px|Die Lokalisiserung mit Basiskarte]] </center> | |||
|---- bgcolor="#FFFFFF" | |||
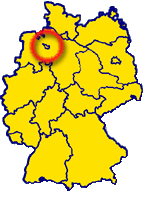
|valign="top" | 6) Ab und an könnte die Lokalisiserung etwas zu klein geraten - dann kannst du einen '''Ring''' (= Fingerzeig) anbringen, der den Bereich besser kennzeichnet bzw. einschliesst.Einfach als neue Ebene anlegen und ausrichten.<br/><br/>Folgende Definitionen für den '''Ring''' sind definiert:<br/><br/>'''Auswahl'''<br/>- Umrandung: 3px<br/><br/>'''Schatten für Ring'''<br/>- '''Struktur'''<br/>- Füllmethode: Multiplizieren<br/>- Deckkraft: 75%<br/>- Winkel: 120°<br/>- Distanz: 3px<br/>- Überfüllen: 0%<br/>- Größe: 5px | |||
|valign="top" |<center>[[Bild:Screenshot06a.png|thumb|150px|Die Lokalisiserung mit Hilfe eines Ringes dargestellt]] </center> | |||
|} | |||
Version vom 1. Oktober 2004, 22:15 Uhr
Allgemein
Hier findest du die Definitionen für die Erstellung eigener Bilder von Karten und Lokalisiserungen.
Hinweis:
Beachte aber bitte, dass die Angaben nur für das Bildbearbeitungsprogramm »Adope Photoshop« vorgesehen sind!
--> Mit anderen Bildbearbeitungsprogrammen sind mit größter Wahrscheinlichkeit andere Einstellungen vorzunehmen!
Definitionen für die Karten
Folgende Vorgehensweise möchte ich dir für die Erstellung von Karten mit Photoshop empfehlen:
| 1) Lege eine neue Datei an. HINWEIS Beachte aber bitte dabei, dass sie nicht Breiter als 400px werden sollte, ansonsten gibt es Probleme mit der Performance beim Laden. |
|
| 2) Kopiere eine bestehende Karte oder erstelle eine neue anhand einer Vorlage (Geographische Karten, Atlas, etc.). Sie dient nur als Basis für die nachfolgende Schritte, so dass Farbe und Informationsgehalt eher nebensächlich sind. Eventuell sind schon Grenzen eingezeichnet. Füge die Karte als neue Ebene ein. |
|
| 3) Erstelle eine Auswahl von der Karte, z. B. über das Photoshop-Werkzeug »Zauberstab« oder über Auswahl > Farbbereich auswählen.... | |
| 4) Erstelle eine neue Ebene. 5) Befülle auf dieser Ebene die erstellte Auswahl mit der folgende Farbdefinition: - #000080 (Web) oder 0 / 0 / 128 (RGB) |
|
| 6) Markiere die Ebene und definiere für diese über den »Ebenenstil« einen Schlagschatten mit folgenden Parametern: Struktur - Füllmethode: Multiplizieren - Deckkraft: 35% - Winkel: 120° - Distanz: 7 px - Überfüllen: 0% - Größe: 15px |
|
| 7) Ermittel die Landesgrenzen und erstelle wieder eine Auswahl davon. Die Grenzen sollten eine Linienstärke von 1-2 px haben, damit erzielst du die besten Ergebnisse. HINWEIS Am besten die Grenzen schon in der Basiskarte hinterlegen, so dass du sie wieder mit dem »Zauberstab« auswählen kannst! |
|
| 8) Erstelle eine neue Ebene. 9) Befülle auf dieser Ebene die erstellte Auswahl mit der folgende Farbdefinition: - #FFE100 (Web) oder 255 / 225 / 0 (RGB) |
|
| 10) Optional kannst du noch weitere wichtige geographische Bereiche anlegen, wie z. B. hier den »Bodensee«. Folgende Farbdefinitionen sind bisher festgelegt: Meer, See - #6565D1 (Web) oder 101 / 101 /209 (RGB) Text: - Schriftfamilie: Arial - Schriftschnitt: Regulär - Schriftgrad: 12pt - Farbe: wie oben |
|
| 11) Lege wiederum eine neue Ebene an. 12) Auf der neuen Ebene legst du erste Linien an, die später für die Beschriftung der Bereiche dienen soll. Folgende Parameter gelten für die Linien: - Strichstärke: 1px - Farbe: #000080 |
|
| 12) Füge für jede Beschreibung einen eigenen Textlevel ein. Folgende Parameter gelten für die Texteinstellungen: Text - Schriftfamilie: Arial - Schriftschnitt: Regulär - Schriftgrad: 12pt - Farbe: #000080 Ab und an reicht der Platz einfach nicht aus, so dass du auch die Beschreibung einfach in den Bereich laufen lassen kannst. Damit sich dieser besser vom Hintergund abhebt, kannst du die Beschreibung wieder mit einem Ebenenstil versehen (siehe auch Bild-Beispiel). Folgende Einstellungen des Ebenenstil haben sich bewährt: Struktur - Füllmethode: Negativ multiplizieren - Deckkraft: 84% - Störung: 0% - Farbe: 7 px - Überfüllen: 0% - Größe: 15px - #FDF9D8 (Web) oder 253 / 249 / 216 (RGB) Elemente - Technik: Weicher - Überfüllen: 15% - Größe: 20px Qualität - Bereich: 50% - Zufallswert: 0% |
|
| TIPP Für sehr dicht liegende oder kleine Bereiche empfiehlt es sich, die Beschriftung zusätzlich über eine Legende zu realisiseren. Dazu wird über einen Nummernkreis eine Referenz zur Legende hergestellt, die wiederum mehr Platz für die Beschriftung aufweist. 13) Füge für jeden Nummernkreis einen eigenen Textlevel mit aufsteigender Nummerierung ein. Zusätzlich wird der Hintergrund entsprechend abgesoftet, so dass die Zahl besser erkennbar wird. Folgende Parameter gelten für die Nummern: Nummernkreis - Schriftfamilie: Arial - Schriftschnitt: Regulär - Schriftgrad: 12pt - Farbe: #000080 Folgende Einstellungen des Ebenenstil haben sich bewährt: Struktur - Füllmethode: Negativ multiplizieren - Deckkraft: 84% - Störung: 0% - Farbe: 7 px - Überfüllen: 0% - Größe: 15px - #FDF9D8 (Web) oder 253 / 249 / 216 (RGB) Elemente - Technik: Weicher - Überfüllen: 15% - Größe: 20px Qualität - Bereich: 50% - Zufallswert: 0% |
|
| 14) Die Legende stellt sich als normale Textblöcke dar, die die gleichen Einstellungen wie die anderen Texte auch haben. Die Zahl selber wird durch ein Leerzeichen von der restlichen Beschreibung abgegrenzt. Legende - Schriftfamilie: Arial - Schriftschnitt: Regulär - Schriftgrad: 12pt - Farbe: #000080 |
|
| 15) Speichere die Datei als PNG-Datei ab Hinweise für die Dateibezeichnungen findest du hier: Dateinamen von Bildern |
Definitionen für die Lokalisierung
Folgende Vorgehensweise möchte ich dir für die Erstellung von Lokalisiserungskarten mit Photoshop empfehlen:
| 1) Lege eine neue Datei an. HINWEIS Beachte aber bitte dabei, dass du nicht breiter als 120px und nicht höher als 160px werden sollte. |
|
| 2) Kopiere eine bestehende Karte oder erstelle eine neue (wie oben bei den »normalen« Karten) anhand einer Vorlage (Geographische Karten, Atlas, etc.).Füge die Karte als neue Ebene ein. | |
| 3) Lege für jede Lokalisierung einen eigene Ebene an. 4) Dann erstellst du für jede Ebene eine Auswahl, die genau eine Lokalisiserung darstellen soll. |
|
| 5) Befülle auf dieser Ebene die erstellte Auswahl mit der folgende Farbdefinition: - #E3A452 (Web) oder 227 / 164 / 82 (RGB) |
|
| 6) Blende die Basiskarte wieder ein - wenn notwendig - und speichere die Datei als PNG-Datei ab Hinweise für die Dateibezeichnungen findest du hier: Dateinamen von Bildern |
|
| 6) Ab und an könnte die Lokalisiserung etwas zu klein geraten - dann kannst du einen Ring (= Fingerzeig) anbringen, der den Bereich besser kennzeichnet bzw. einschliesst.Einfach als neue Ebene anlegen und ausrichten. Folgende Definitionen für den Ring sind definiert: Auswahl - Umrandung: 3px Schatten für Ring - Struktur - Füllmethode: Multiplizieren - Deckkraft: 75% - Winkel: 120° - Distanz: 3px - Überfüllen: 0% - Größe: 5px |