Webtrees Handbuch/Anleitung für Webmaster/Erweiterungsmodule/TAM und Lineage: Unterschied zwischen den Versionen
K (Bot: WT-Anwendungsnamen durch Vorlage ersetzen) |
|||
| (56 dazwischenliegende Versionen von 5 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{ | {{WT-Seitenkopf|prefix=Abschnitt 8.10.1|info=1}}{{WT-Inhaltsverzeichnis|Kapitel 8|F|Abschnitt 8.10|Abschnitt 8.10.1|Abschnitt 8.10.1}} | ||
| | |||
Die beiden [[Webtrees Handbuch/Anleitung für Webmaster/Erweiterungsmodule|Erweiterungsmodule]] '''TAM''' und '''Lineage''' dienen zur Visualisierung von genealogischen Strukturen. Beide verwenden Knoten-Kanten-Diagramme<ref>{{wikipedia-Link|Graphentheorie}}</ref>. Die beiden Module haben einige Gemeinsamkeiten; diese werden in diesem Abschnitt zusammen beschrieben; die Besonderheiten werden jeweils in Unterseiten dokumentiert. | |||
Die beiden [[Webtrees Handbuch/Anleitung für Webmaster/Erweiterungsmodule|Erweiterungsmodule]] '''TAM''' und '''Lineage''' dienen | |||
== Steckbrief == | |||
*[[Webtrees_Handbuch/Anleitung_für_Webmaster/Erweiterungsmodule/TAM_und_Lineage/TAM|TAM]] | *[[Webtrees_Handbuch/Anleitung_für_Webmaster/Erweiterungsmodule/TAM_und_Lineage/TAM|TAM]] | ||
*[[Webtrees_Handbuch/Anleitung_für_Webmaster/Erweiterungsmodule/TAM_und_Lineage/Lineage|Lineage (Beta-Version)]] | *[[Webtrees_Handbuch/Anleitung_für_Webmaster/Erweiterungsmodule/TAM_und_Lineage/Lineage|Lineage (Beta-Version)]] | ||
| Zeile 45: | Zeile 19: | ||
* Modulfunktion: Diagramm "TAM" bzw. Diagramm "Lineage" | * Modulfunktion: Diagramm "TAM" bzw. Diagramm "Lineage" | ||
== Beschreibung == | |||
Anders als bei den meisten anderen Webtrees | === Architektur === | ||
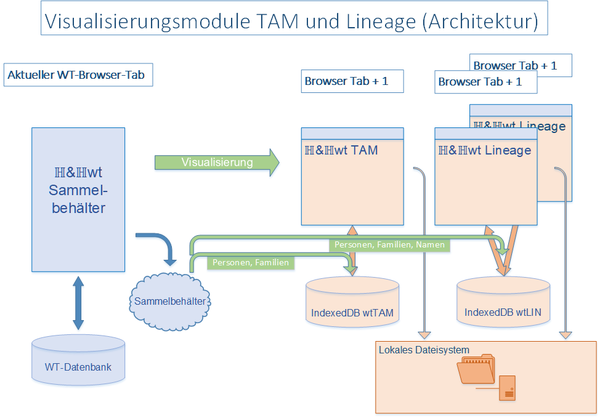
[[Datei:WT 2.1 huhwt-wtviz.png.png|alternativtext=Architektur der Erweiterungsmodule TAM und Lineage|links|mini|600x600px|Architektur der Erweiterungsmodule TAM und Lineage]] | |||
Anders als bei den meisten anderen [[Webtrees Handbuch/Anleitung für Webmaster/Erweiterungsmodule|Erweiterungsmodulen]] sind die Anteile des PHP<ref>{{wikipedia-Link|PHP}}</ref>-Codes in diesen beiden Modulen sehr gering; der PHP-Code dient primär der Einbindung in die Modulverwaltung von {{WT-Name}} und umfasst jeweils nur wenige Dutzend Zeilen Code. Beide Module bestehen vor allem aus mehreren Tausend Zeilen JavaScript<ref>{{wikipedia-Link|Javascript}}</ref>-Anweisungen. Diese Schwerpunktverschiebung ist mit ein Grund dafür, dass diese Module nicht direkt im Bildschirmkontext von {{WT-Name}} ausgeführt werden, sondern jeweils in einem eigenen neuen Tab im Browser gestartet werden, sobald die Funktion "Visualisierung" im Erweiterungsmodul "[[Webtrees Handbuch/Anleitung für Webmaster/Erweiterungsmodule/Sammelbehälter|Sammelbehälter]]" gestartet wird. | |||
==== | ==== Datenströme ==== | ||
PHP wird auf dem Server ausgeführt, JavaScript demgegenüber ausschließlich im Browser, also auf dem lokalen Computer des Nutzers. Die Server- und die Browser-Welt sind aus Sicherheitsgründen grundsätzlich gegeneinander abgeschottet, das heißt man kann vom Browser nicht direkt auf Server-seitige Daten zugreifen und man kann vom Server nicht ohne explizite Benutzeransprache Daten auf dem lokalen Computer ablegen. | |||
Die Zugriffsmechanismen wirken nun wie folgt zusammen | |||
* Das Erweiterungsmodul "[[Webtrees Handbuch/Anleitung für Webmaster/Erweiterungsmodule/Sammelbehälter|Sammelbehälter]]" legt die dort gesammelten Datensätze als Referenzen in einem für alle Server-Prozesse zugänglichen Bereich ab, dem Sammelbehälter. | |||
* Der PHP-Anteil von TAM beziehungsweise von Lineage sammelt die notwendigen Daten, auf die die Referenzen im Sammelbehälter verweisen, und schreibt sie in einen Kanal, der für die Kommunikation mit der Browser-Seite verfügbar ist. | |||
* Die JavaScript-Komponente der Visualisierungsmodule liest aus diesem Kanal und schreibt die Informationen dann in eine Browser-seitige Datenbank (IndexedDB), auf die dann die Darstellungsfunktion dieser Visualisierungsmodule zugreifen kann. | |||
Der Datentransfer läuft im Hintergrund ab, Aktionen durch den Benutzer werden nicht angefordert. Je nach Umfang der Daten kann der Transfer etliche Sekunden benötigen; die PHP-Seite der Module teilt dem Benutzer den vollständigen Transfer mit und ermöglicht ihm dann die eigentliche Visualisierung zu starten. | |||
IndexedDB, die Browser-seitige Datenbank, bietet nun den Vorteil, dass man mehr oder weniger nach Belieben auch selbst Daten wegschreiben kann. Es lassen sich also einmal zusammengestellte Datenbestände für spätere Analysen aufheben, ohne dass man erneut die einzelnen Teilmengen im CCE sammeln muss. Dabei lassen sich auch unterschiedliche Darstellungsvarianten separat speichern. | |||
Die Webtrees-Daten werden im originalen GEDCOM-Format angeliefert, TAM und LIN können diese dann auch zusätzlich als "echte" Datei auf den lokalen Computer herausschreiben bzw. lesen. Somit können die Daten auch physisch eigenständig gespeichert werden. IDB hat nämlich einen inhärenten Nachteil: es wird vom Browser verwaltet und unterliegt gewissen quantitativen Beschränkungen - es handelt sich zwar um Giga-Byte Größenordnungen und es lassen sich so auch große Datenbestände vorhalten. Nutzt man andererseits intensiver die Option, Simulations-Zwischenstände in großer Zahl zu speichern, kann man irgendwann doch an eine Grenze stoßen. Jeder Browser hat seine eigene IDB-Umgebung, nutzt man beispielsweise sowohl Chrome als auch Firefox (oder Edge) parallel, so sind die jeweiligen IDB-Bestände im anderen Browser zwangsläufig nicht bekannt. Schließlich kann man IDB-Datenbanken nicht eigenständig sichern, physikalisch sind sie irgendwo tief unten in den Profil-Dateien lokalisiert und lassen sich nicht separat abgreifen. (Übrigens ist die IDB-Umgebung auch an die Homepage gebunden - hat man eine lokale Webtrees-Datenbank und eine Provider-Installation, so sind das auch bei an sich identischem Datenbestand für den Browser zwei vollkommen gegeneinander abgeschottete Datenwelten, man kann nicht auf die entsprechenden IDB-Bestände der jeweils anderen Quelle zugreifen und Daten miteinander mischen oder überleiten). | |||
=== | === Darstellung === | ||
[[Datei:WT_2.1_Erweiterungsmodul_Sammelbehälter_Partnerketten_mit_Hintergrund.png|mini|400x400px|Partnerketten (mit einem temporalen Feld als Hintergrund)]] | |||
Es handelt sich um '''Knoten-Kanten-Diagramme''', wobei die Knoten für die Personen und die Verbindungslinien für die Verwandtschaftsbeziehungen stehen. Die Darstellungen sind dynamisch und interaktiv. Die Dynamik ergibt sich aus dem Darstellungsverfahren, siehe nächsten Abschnitt. Das Interaktive stellt sich so dar, dass man den Bildschirminhalt insgesamt nach Belieben verschieben kann ('''Pan'''), die Darstellung sich in weiten Grenzen vergrößern und verkleinern lässt ('''Zoom''' - die Mausposition gibt den Focus-Punkt der Veränderung vor) und schließlich sich auch einzelne Knoten durch Klick selektieren und an jede gewünschte andere Position verschieben und dort fixieren lassen ('''Drag-n-Drop'''). | |||
==== Darstellungsverfahren ==== | |||
Das '''Darstellungsverfahren''' ist Force-Simulation, ein Verfahren aus dem Baukasten von D3.js<ref>{{wikipedia-Link|en:D3.js}}</ref>, einer seit vielen Jahren und weithin eingesetzten umfassenden Bibliothek von Prozeduren und Funktionen, mit denen sich umfangreiche und komplexe Datenbestände elegant und intuitiv darstellen und analysieren lassen. Mittlerweile wohlbekannte Einsatzfälle von D3.js sind zum Beispiel die Covid-Dashboards der Johns-Hopkins-Universität oder auch des RKI sowie einschlägige Nachrichtenseiten großer Magazine und Tageszeitungen, wo wirtschaftliche, politische und gesellschaftliche Sachverhalte grafisch aufbereitet dokumentiert und diskutiert werden. | |||
Force-Simulation bezeichnet den Ansatz, dass den Knoten (und Links) abstoßende und anziehende Kräfte zugeschrieben werden. Die Darstellung ergibt sich dann und entwickelt sich aus dem fortlaufenden und immer wieder aufs Neue durchgeführten Aufrechnen (iteratives Verfahren) der Wirkungen der Kräfte auf die Knoten und ihre Verteilung. Jede neu aufgerufene Visualisierung startet mit einer dichten Zusammenballung aller Knoten, von Durchgang zu Durchgang werden sie dann durch die wirkenden Kräfte auf andere neue Positionen verschoben und wechseln fortlaufend ihren Platz. Das Verfahren ist einerseits sehr rechenintensiv, andererseits hocheffizient umgesetzt. Tatsächlich ist die konkrete Bildschirmdarstellung eigentlich ein Schnappschuss der jeweils aktuellen Verteilung, von einem Neuzeichnen des Bildschirms zum nächsten sind im Hintergrund jeweils mehrere Iterations-Schritte abgearbeitet worden. Daraus folgt, dass die Positionswechsel zu Beginn einer Visualisierung sehr sprunghaft zu sein scheinen, die Kräfte wirken noch sehr heftig, mit steigender Iterations-Zahl wird die Wirkung abgeschwächt und die Darstellung wird zunehmend ruhiger. | |||
Das Verfahren ist der Grund, dass die Darstellung abhängig von den Startwerten und Randbedingungen - dazu gehört nicht zuletzt die Zahl der dargestellten Knoten und Verbindungen - unter Umständen nie wirklich zu einem ausgeglichenen Endzustand kommen kann bzw. wird. In beiden Modulen lässt sich trotzdem vorübergehend die Darstellung "einfrieren", damit man den Zustand in Ruhe analysieren kann (siehe die jeweiligen Beschreibungen). Im eingefrorenen Zustand wird ein ''Temporales Feld'', eine Darstellung der zeitlichen Zusammenhänge in der Art einer Höhenlinien-Darstellung wie auf einer Landkarte unterlegt. | |||
==== '''''Einfrieren''''' ==== | |||
Das Einfrieren passiert dann, wenn der vorgegebene End-Energiewert Null erreicht bzw. auf Null gesetzt wird. Ist ein End-Energiewert ungleich Null vorgegeben, dann verschieben sich die Knoten und Verbindungen fortwährend um einen gewissen in der Schrittweite vom Energiewert abhängigen Betrag. Je geringer der Wert, desto geringer die Verschiebungen. Ist der End-Energiewert sehr niedrig angesetzt, scheint die Darstellung nahezu statisch, erst bei großem Zoom sieht man dann, dass sich die Knoten noch immer leicht verschieben. Der Nachteil dabei ist, dass bei großer Knotenzahl die Verteilung noch nicht wirklich optimal im Sinne des Verfahrens ist, also alle Kräfte sich quasi gegenseitig aufheben, die Darstellung ist zwar ruhig, es gibt aber noch viele Überschneidungen und Überlagerungen. Ist der End-Energiewert höher, ruckeln die Knoten solange hin und her, bis dann irgendwann doch der Gleichgewichtszustand erreicht ist. Je nach Datenlage können sich Knotenstränge dabei aber auch durchaus gegenseitig blockieren, wird die Darstellung auch nach einiger Zeit nicht nachhaltig ruhiger, kann man versuchsweise durch Drag-n-Drop Knoten in einen anderen Bereich verschieben und dort wieder freigeben - dabei ändert sich die interne Gleichgewichtslage nachhaltig und es entsteht eine neue Ausgangssituation. | |||
TAM und LIN verfolgen diesbezüglich unterschiedliche Ansätze: | |||
: TAM gibt einen vergleichsweise hohen End-Energiewert vor, die Darstellung verbleibt die ganze Zeit in einem gewissen "Unruhestand". Das ist auch darin begründet, dass wegen der Familien- und den davon abhängigen Personen-Knoten das Austarieren der Kräfte komplexer als bei einer nur 1-stufigen Hierarchie wie in LIN gerät. Auch in TAM kann die Darstellung irgendwann nahezu statisch erscheinen, es ist aber eher unwahrscheinlich. | |||
: LIN setzt die End-Energiewerte ausgesprochen niedrig an, wie ausgeführt ist es sehr wahrscheinlich, dass die dann erreichte Verteilung noch verbessert werden könnte. Es gibt deshalb eine Option, den Energie-Wert wieder auf den Startwert 100% hochzusetzen und damit eine weitere Abfolge von Iterationen zu starten. Bei großer Knoten-Anzahl wird sich das in weiteren Verschiebungen bemerkbar machen, liegt die Anzahl in eher niedrigem Bereich von maximal einigen 100ern, wird sich die Darstellung eher nicht mehr verändern, da ein stabiler Gleichgewichtszustand der wirkenden Kräften eingetreten sein dürfte. | |||
---- | == Bedienoberfläche == | ||
<div><ul> | |||
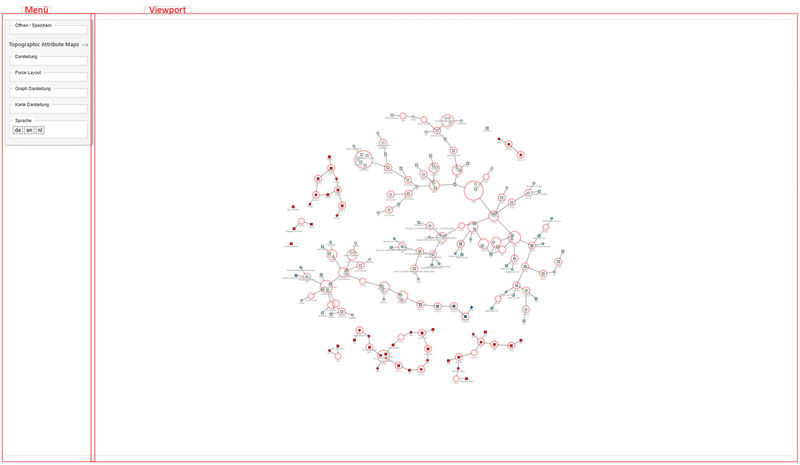
<li style="display: inline-block; vertical-align: bottom;"> [[File:huhwt-wtviz-TAMviewport-regions.png|thumb|none|800px|TAM Bildschirm]] </li> | |||
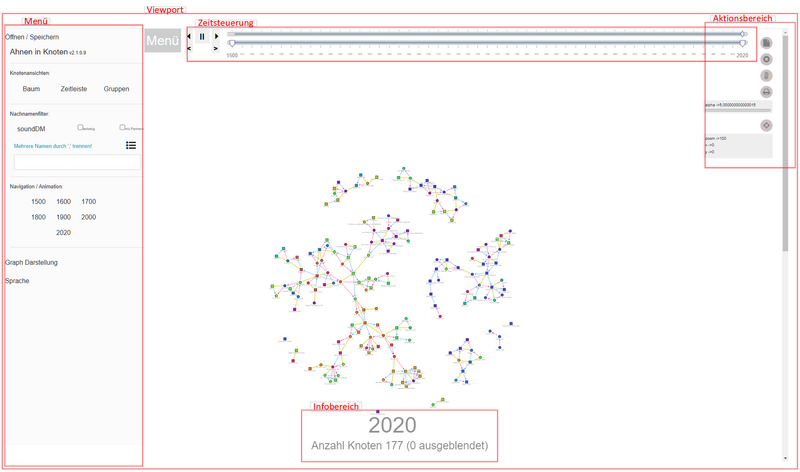
<li style="display: inline-block; vertical-align: bottom;"> [[File:huhwt-wtviz-LINviewport-regions.png|thumb|none|800px|LIN Bildschirm]] </li> | |||
</ul></div> | |||
<br clear="all"> | |||
Beide Module haben als primäres Element den '''''Viewport''''', die Darstellungsfläche. Ebenfalls sind beide mit einem '''''Menü''''' ausgestattet. Das LIN-Modul hat weitere wichtige Bereiche - '''''Zeitsteuerung''''', '''''Aktionsbereich''''' und '''''Infobereich'''''. Einzelheiten dazu siehe [[Webtrees Handbuch/Anleitung für Webmaster/Erweiterungsmodule/TAM und Lineage/Lineage|Lineage - Detaillierte Beschreibung]]. | |||
TAM | Der Viewport bei TAM teilt sich den Bildschirm mit dem Menü - Knoten und Links werden vom Menü komplett überdeckt. LIN andererseits verwendet den ganzen Bildschirm als Darstellungsfläche, die Knoten und Links werden auch unterhalb des Menüs noch gezeichnet, bei Bedarf lässt sich das Menü komplett ausblenden. Zoomt man weit genug in die Darstellung hinein, sieht man, dass auch unter den zusätzlichen Bereichen Knoten und Links gezeichnet werden, die aktiven Elemente der Bereiche liegen allerdings oberhalb der Zeichnung, so dass man keine Reaktion der Knoten auf Maus-Ereignisse mehr erhält. | ||
Die Darstellung wird mit 6000 Pixeln Höhe und Breite erzeugt, ist also deutlich größer als ein üblicher Computer-Monitor. | |||
Die '''Darstellung''' unterstützt '''Zoom''', '''Pan''' und '''Drag-n-Drop''': | |||
;Zoom | |||
: Mit dem Mausrad kann man die Darstellung nach Belieben vergrößern und verkleinern. | |||
;Pan | |||
: Mit einem Klick in einen freien Bereich der Darstellung - kein Knoten unter der Maus - kann man den gesamten Baum im Viewport verschieben. | |||
;Drag-n-Drop | |||
: Beim Klick auf einen Knoten wird dessen Größe verdoppelt. Zieht man ihn in diesem Zustand an eine andere Position, wird er dort fixiert, unterliegt nicht mehr dem Iterations-Verfahren und stabilisiert als Nebeneffekt auch die Positionen der mit ihm über Links verbundenen anderen Nodes. Ein erneuter Klick auf den Node hebt die Fixierung auf, die Größe wird auf den regulären Wert zurückgesetzt und der Node folgt wieder den Simulations-Effekten. | |||
Überstreicht der Mauszeiger einen Knoten, werden die zugehörigen Informationen als Tooltip angezeigt. | |||
Man kann einen Knoten auch per Doppelklick fixieren, ohne ihn an eine andere Position zu ziehen; er wird gleichermaßen hervorgehoben und mit einem einfachen Klick wieder freigesetzt. | |||
Die '''Menü'''s enthalten verschiedene Funktions-Blöcke, die sich bei Klick auf die jeweiligen Block-Überschriften öffnen. Es können mehrere Bereiche gleichzeitig eingeblendet sein. Die Teilbereiche bieten Aktionen und Einstellungen, die es erlauben relevante Charakteristika des Verfahrens oder Aspekte der Umsetzung in weiten Bereichen zu beeinflussen - von Daten-Operationen über Stellgrößen der Simulation bis hin zur Sprache der Benutzeroberfläche. Die konkreten Optionen siehe die Detail-Beschreibungen [[Webtrees Handbuch/Anleitung für Webmaster/Erweiterungsmodule/TAM und Lineage/Lineage|LIN]] und [[Webtrees Handbuch/Anleitung für Webmaster/Erweiterungsmodule/TAM und Lineage/TAM|TAM]]. | |||
== IndexedDB == | |||
Das Konzept wird in [https://de.wikipedia.org/wiki/Indexed_Database_API diesem Artikel] erläutert, technische Aspekte siehe [https://developer.mozilla.org/de/docs/Web/API/IndexedDB_API/Using_IndexedDB hier]. | |||
Die | Die Module bieten eine eigene eingebaute Schnittstelle an, aber man kann auch sozusagen "unter die Haube" blicken, indem man über die Kommando-Sequenz '''Strg-Shift-I''' den Browser anweist, die integrierte IDE zu öffnen und sich dort mit dem Reiter '''Application''' (Chrome) bzw. '''Web-Speicher''' (Firefox) die Browser-eigenen Datenspeicher anzeigen lässt. Am linken Rand findet man eine strukturierte Übersicht der verschiedenen Kategorien, Klick auf '''IndexedDB''' bzw. '''Indexed DB''' zeigt dann die aktuell hinterlegten Inhalte. | ||
Bitte beachten: | |||
: IndexedDB (IDB) ist Browser-abhängig und an eine Domain gebunden - man muss also in einer '''Webtrees'''-Seite (ob TAM-/LIN- oder Hauptansicht, spielt keine Rolle, da alle in der selben Domain beheimatet sind) sein, damit man tatsächlich die Daten angezeigt bekommt. | |||
Man sieht sowohl für TAM als auch für LIN eigene IDB-Slots, die ihrerseits selbst untergliedert sind. Die konkreten Inhalte sind hier nicht so relevant, es sei jedoch darauf verwiesen, dass es sich um JSON-Strukturen handelt und die Inhalte in der Konsole nicht verändert, sondern nur angezeigt werden können. | |||
Es handelt sich um vordergründig einfache Key-Value-Konstrukte - mit dem Key (Schlüssel) werden Inhalte eindeutig gekennzeichnet, der Value (Inhalt) transportiert dann die Daten an sich. Für IDB sind nur Zeichenketten zulässig, darin können dann aber beliebig komplex gestaltete JSON-Strukturen abgelegt sein, so dass (unterstützt durch entsprechende programmseitige Auf- und Vorbereitung) praktisch jede gewünschte Information abgelegt werden kann. | |||
Im Umkehrschluss bedeutet das dann entsprechend, dass zur Interpretation der Daten unbedingt die umgebende Programmlogik vorhanden sein muss. | |||
=== huhwt-Schnittstelle === | |||
TAM und LIN bieten für die Handhabung der IDB-Datenstrukturen eigene Funktionen. Das Wegschreiben geschieht transparent, man kann dabei fallweise einen Schlüssel vorgeben. Für das Einlesen zeigen die Funktionen den Inhalt der zugewiesenen IDB-Slots an, aus denen man einen Inhalt über den Schlüssel auswählen kann. In der Übersicht gibt es auch die Option, den entsprechenden Inhalt zu löschen. Bedingt durch die technischen Randbedingungen kann man nicht sofort alle IDB-Inhalte sehen, vielmehr muss man erst einen Store wählen, bevor die dort eingetragenen Schlüssel aufgelistet werden. | |||
== Beispiele == | |||
=== Visualisierung genealogischer Strukturen === | |||
==== Alternativen ==== | |||
<gallery perrow="2" widths="500" heights="500"> | |||
=== | |||
==== | |||
<gallery perrow="2" widths=" | |||
Datei:WT_2.1_Erweiterungsmodul_Sammelbehälter_Ahnenkreise_mit_Hintergrund.png|Visualisierung von Ahnenkreisen mit '''TAM''' (mit einem temporalen Feld als Hintergrund) | Datei:WT_2.1_Erweiterungsmodul_Sammelbehälter_Ahnenkreise_mit_Hintergrund.png|Visualisierung von Ahnenkreisen mit '''TAM''' (mit einem temporalen Feld als Hintergrund) | ||
Datei:WT_2.1_Erweiterungsmodul_Sammelbehälter_Familiennamengruppen.png|Visualisierung von Familiennamengruppen bei den Bewohnern eines Dorfes mit '''Lineage''' | Datei:WT_2.1_Erweiterungsmodul_Sammelbehälter_Familiennamengruppen.png|Visualisierung von Familiennamengruppen bei den Bewohnern eines Dorfes mit '''Lineage''' | ||
| Zeile 141: | Zeile 112: | ||
==== Partnerketten (visualisiert mit TAM) ==== | ==== Partnerketten (visualisiert mit TAM) ==== | ||
<gallery perrow="2" widths="500" heights="500"> | <gallery perrow="2" widths="500" heights="500"> | ||
Datei:WT_2.1_Erweiterungsmodul_Sammelbehälter_Partnerketten_ohne_Hintergrund.png|Partnerketten (ohne Hintergrund) | Datei:WT_2.1_Erweiterungsmodul_Sammelbehälter_Partnerketten_ohne_Hintergrund.png|Partnerketten (ohne Hintergrund) | ||
| Zeile 147: | Zeile 117: | ||
</gallery> | </gallery> | ||
{{-}} | {{-}} | ||
== Anforderungen == | |||
Diese Module erfordern die webtrees-Version 2.1 oder höher. Es gibt von TAM auch noch eine ältere, nicht mehr gepflegte Version für die Version 2.0. | Diese Module erfordern die webtrees-Version 2.1 oder höher. Es gibt von TAM auch noch eine ältere, nicht mehr gepflegte Version für die Version 2.0. | ||
Diese Module wurden mit der webtrees-Version 2.1. | Diese Module wurden mit der webtrees-Version 2.1.5 und allen verfügbaren Themen und allen anderen Erweiterungsmodulen getestet. | ||
== Installation == | |||
Bitte beachten Sie die folgenden Installationsanweisungen | Bitte beachten Sie die folgenden Installationsanweisungen | ||
* Laden Sie die neueste Version von TAM bei [https://github.com/huhwt/huhwt-wttam/releases/latest GitHub] herunter, Lineage finden Sie auch bei [https://github.com/huhwt/huhwt-wtlin/releases/latest GitHub]. | * Laden Sie die neueste Version von TAM bei [https://github.com/huhwt/huhwt-wttam/releases/latest GitHub] herunter, Lineage finden Sie auch bei [https://github.com/huhwt/huhwt-wtlin/releases/latest GitHub]. Der einsatzfähige Code befindet sich dort als ZIP-Datei. | ||
* Entpacken Sie das jeweilige [[Webtrees Handbuch/Anleitung für Webmaster/Erweiterungsmodule|Erweiterungsmodul]] in das Verzeichnis modules_v4/huhwt-wttam bzw. modules_v4/huhwt-wtlin des Webservers. Wenn dieses Verzeichnis bereits vorhanden ist, können Sie es einfach überschreiben. | * Entpacken Sie das jeweilige [[Webtrees Handbuch/Anleitung für Webmaster/Erweiterungsmodule|Erweiterungsmodul]] in das Verzeichnis modules_v4/huhwt-wttam bzw. modules_v4/huhwt-wtlin des Webservers. Wenn dieses Verzeichnis bereits vorhanden ist, können Sie es einfach überschreiben. | ||
* Melden Sie sich als Administrator bei | * Melden Sie sich als Administrator bei {{WT-Name}} an, gehen Sie zu Systemsteuerung/Module und suchen Sie die Module in der Liste "Alle Module". Sie heißen "ℍ&ℍwt TAMchart" bzw. "ℍ&ℍwt LINchart" und befinden sich eher am Ende der Liste, wenn sie diese alphabetisch nach Modulnamen sortieren. Überprüfen Sie , ob sie jeweils ein Häkchen für "Aktiviert" haben. | ||
* Klicken Sie abschließend auf "Speichern", um die Konfiguration zu sichern. | * Klicken Sie abschließend auf "Speichern", um die Konfiguration zu sichern. | ||
== Upgrade == | |||
Ersetzen Sie zum Aktualisieren einfach die bestehenden Dateien durch diejenigen aus der neuesten Version. | Ersetzen Sie zum Aktualisieren einfach die bestehenden Dateien durch diejenigen aus der neuesten Version. | ||
== Übersetzung == | |||
Sie können helfen, dieses Modul zu übersetzen. Es verwendet das po/mo-System. Sie können über einen [https://github.com/huhwt/huhwt-cce/pulls Pull-Request in GitHub] (wenn Sie wissen wie das geht) oder per [mailto:git@huh-netz.de E-Mail an den Programmautor] weitere Übersetzungen beitragen. | Sie können helfen, dieses Modul zu übersetzen. Es verwendet das po/mo-System. Sie können über einen [https://github.com/huhwt/huhwt-cce/pulls Pull-Request in GitHub] (wenn Sie wissen wie das geht) oder per [mailto:git@huh-netz.de E-Mail an den Programmautor] weitere Übersetzungen beitragen. | ||
| Zeile 196: | Zeile 149: | ||
Die Übersetzungen für das Modul Lineage sind noch in Arbeit. | Die Übersetzungen für das Modul Lineage sind noch in Arbeit. | ||
== Unterstützung == | |||
Sie können Fehler oder Wünsche für Erweiterungen auf den "issue"-Seiten bei GitHub melden | Sie können Fehler oder Wünsche für Erweiterungen auf den "issue"-Seiten bei GitHub melden | ||
* [https://github.com/huhwt/huhwt-wttam/issues TAM] | * [https://github.com/huhwt/huhwt-wttam/issues TAM] | ||
| Zeile 204: | Zeile 156: | ||
Sie können bei Fragen auch das [https://www.webtrees.net/index.php/en/forum webtrees-Forum] mit dem Themenbereich "Customising" nutzen. | Sie können bei Fragen auch das [https://www.webtrees.net/index.php/en/forum webtrees-Forum] mit dem Themenbereich "Customising" nutzen. | ||
== Lizenz == | |||
Das Modul TAM geht auf Arbeiten von R. Preiner und seinem Team an der Universität Graz zurück. | |||
Das Modul TAM geht auf Arbeiten von R. Preiner und seinem Team an der Universität Graz zurück | |||
Das Modul Lineage wurde von Ben Garvey | Das Modul Lineage wurde ursprünglich von Ben Garvey veröffentlicht. | ||
* © 2022 huhwt - EW.H | * © 2022 huhwt - EW.H | ||
Diese beiden Programme ist freie Software: Sie können es unter den Bedingungen der GNU General Public License, veröffentlicht von der Free Software Foundation, entweder in Version 3 der Lizenz oder (nach Ihrer Wahl) jeder späteren Version, weitergeben und/oder modifizieren. | |||
Diese Programm werden in der Hoffnung verteilt, dass sie nützlich sein werden, aber OHNE JEGLICHE GEWÄHRLEISTUNG; ohne auch nur die stillschweigende Gewährleistung der MARKTFÄHIGKEIT oder EIGNUNG FÜR EINEN BESTIMMTEN ZWECK. Weitere Einzelheiten finden Sie in der GNU General Public License, die Sie unter http://www.gnu.org/licenses/ finden. | |||
== Einzelnachweise == | |||
<references /> | |||
[[Kategorie:Webtrees]] | [[Kategorie:Webtrees]] | ||
Aktuelle Version vom 1. Mai 2023, 00:30 Uhr
- Handbuch-Abschnitt noch im Aufbau
Abschnitt 8.10.1 - TAM und Lineage
<- Zu Abschnitt 8.10 - Erweiterungsmodule |
| Unterseitenverzeichnis |
Die beiden Erweiterungsmodule TAM und Lineage dienen zur Visualisierung von genealogischen Strukturen. Beide verwenden Knoten-Kanten-Diagramme[1]. Die beiden Module haben einige Gemeinsamkeiten; diese werden in diesem Abschnitt zusammen beschrieben; die Besonderheiten werden jeweils in Unterseiten dokumentiert.
Steckbrief
Die folgenden Punkte kennzeichnen diese Module
- Modulnamen
- huhwt-wttam (TAM)
- huhwt-wtlin (Lineage)
- Autor: huhwt (EW.H)
- Passende webtrees-Version: 2.1
- Speicherort
- Modulkategorie: Sonstige
- Modulfunktion: Diagramm "TAM" bzw. Diagramm "Lineage"
Beschreibung
Architektur
Anders als bei den meisten anderen Erweiterungsmodulen sind die Anteile des PHP[2]-Codes in diesen beiden Modulen sehr gering; der PHP-Code dient primär der Einbindung in die Modulverwaltung von webtrees und umfasst jeweils nur wenige Dutzend Zeilen Code. Beide Module bestehen vor allem aus mehreren Tausend Zeilen JavaScript[3]-Anweisungen. Diese Schwerpunktverschiebung ist mit ein Grund dafür, dass diese Module nicht direkt im Bildschirmkontext von webtrees ausgeführt werden, sondern jeweils in einem eigenen neuen Tab im Browser gestartet werden, sobald die Funktion "Visualisierung" im Erweiterungsmodul "Sammelbehälter" gestartet wird.
Datenströme
PHP wird auf dem Server ausgeführt, JavaScript demgegenüber ausschließlich im Browser, also auf dem lokalen Computer des Nutzers. Die Server- und die Browser-Welt sind aus Sicherheitsgründen grundsätzlich gegeneinander abgeschottet, das heißt man kann vom Browser nicht direkt auf Server-seitige Daten zugreifen und man kann vom Server nicht ohne explizite Benutzeransprache Daten auf dem lokalen Computer ablegen.
Die Zugriffsmechanismen wirken nun wie folgt zusammen
- Das Erweiterungsmodul "Sammelbehälter" legt die dort gesammelten Datensätze als Referenzen in einem für alle Server-Prozesse zugänglichen Bereich ab, dem Sammelbehälter.
- Der PHP-Anteil von TAM beziehungsweise von Lineage sammelt die notwendigen Daten, auf die die Referenzen im Sammelbehälter verweisen, und schreibt sie in einen Kanal, der für die Kommunikation mit der Browser-Seite verfügbar ist.
- Die JavaScript-Komponente der Visualisierungsmodule liest aus diesem Kanal und schreibt die Informationen dann in eine Browser-seitige Datenbank (IndexedDB), auf die dann die Darstellungsfunktion dieser Visualisierungsmodule zugreifen kann.
Der Datentransfer läuft im Hintergrund ab, Aktionen durch den Benutzer werden nicht angefordert. Je nach Umfang der Daten kann der Transfer etliche Sekunden benötigen; die PHP-Seite der Module teilt dem Benutzer den vollständigen Transfer mit und ermöglicht ihm dann die eigentliche Visualisierung zu starten.
IndexedDB, die Browser-seitige Datenbank, bietet nun den Vorteil, dass man mehr oder weniger nach Belieben auch selbst Daten wegschreiben kann. Es lassen sich also einmal zusammengestellte Datenbestände für spätere Analysen aufheben, ohne dass man erneut die einzelnen Teilmengen im CCE sammeln muss. Dabei lassen sich auch unterschiedliche Darstellungsvarianten separat speichern.
Die Webtrees-Daten werden im originalen GEDCOM-Format angeliefert, TAM und LIN können diese dann auch zusätzlich als "echte" Datei auf den lokalen Computer herausschreiben bzw. lesen. Somit können die Daten auch physisch eigenständig gespeichert werden. IDB hat nämlich einen inhärenten Nachteil: es wird vom Browser verwaltet und unterliegt gewissen quantitativen Beschränkungen - es handelt sich zwar um Giga-Byte Größenordnungen und es lassen sich so auch große Datenbestände vorhalten. Nutzt man andererseits intensiver die Option, Simulations-Zwischenstände in großer Zahl zu speichern, kann man irgendwann doch an eine Grenze stoßen. Jeder Browser hat seine eigene IDB-Umgebung, nutzt man beispielsweise sowohl Chrome als auch Firefox (oder Edge) parallel, so sind die jeweiligen IDB-Bestände im anderen Browser zwangsläufig nicht bekannt. Schließlich kann man IDB-Datenbanken nicht eigenständig sichern, physikalisch sind sie irgendwo tief unten in den Profil-Dateien lokalisiert und lassen sich nicht separat abgreifen. (Übrigens ist die IDB-Umgebung auch an die Homepage gebunden - hat man eine lokale Webtrees-Datenbank und eine Provider-Installation, so sind das auch bei an sich identischem Datenbestand für den Browser zwei vollkommen gegeneinander abgeschottete Datenwelten, man kann nicht auf die entsprechenden IDB-Bestände der jeweils anderen Quelle zugreifen und Daten miteinander mischen oder überleiten).
Darstellung
Es handelt sich um Knoten-Kanten-Diagramme, wobei die Knoten für die Personen und die Verbindungslinien für die Verwandtschaftsbeziehungen stehen. Die Darstellungen sind dynamisch und interaktiv. Die Dynamik ergibt sich aus dem Darstellungsverfahren, siehe nächsten Abschnitt. Das Interaktive stellt sich so dar, dass man den Bildschirminhalt insgesamt nach Belieben verschieben kann (Pan), die Darstellung sich in weiten Grenzen vergrößern und verkleinern lässt (Zoom - die Mausposition gibt den Focus-Punkt der Veränderung vor) und schließlich sich auch einzelne Knoten durch Klick selektieren und an jede gewünschte andere Position verschieben und dort fixieren lassen (Drag-n-Drop).
Darstellungsverfahren
Das Darstellungsverfahren ist Force-Simulation, ein Verfahren aus dem Baukasten von D3.js[4], einer seit vielen Jahren und weithin eingesetzten umfassenden Bibliothek von Prozeduren und Funktionen, mit denen sich umfangreiche und komplexe Datenbestände elegant und intuitiv darstellen und analysieren lassen. Mittlerweile wohlbekannte Einsatzfälle von D3.js sind zum Beispiel die Covid-Dashboards der Johns-Hopkins-Universität oder auch des RKI sowie einschlägige Nachrichtenseiten großer Magazine und Tageszeitungen, wo wirtschaftliche, politische und gesellschaftliche Sachverhalte grafisch aufbereitet dokumentiert und diskutiert werden.
Force-Simulation bezeichnet den Ansatz, dass den Knoten (und Links) abstoßende und anziehende Kräfte zugeschrieben werden. Die Darstellung ergibt sich dann und entwickelt sich aus dem fortlaufenden und immer wieder aufs Neue durchgeführten Aufrechnen (iteratives Verfahren) der Wirkungen der Kräfte auf die Knoten und ihre Verteilung. Jede neu aufgerufene Visualisierung startet mit einer dichten Zusammenballung aller Knoten, von Durchgang zu Durchgang werden sie dann durch die wirkenden Kräfte auf andere neue Positionen verschoben und wechseln fortlaufend ihren Platz. Das Verfahren ist einerseits sehr rechenintensiv, andererseits hocheffizient umgesetzt. Tatsächlich ist die konkrete Bildschirmdarstellung eigentlich ein Schnappschuss der jeweils aktuellen Verteilung, von einem Neuzeichnen des Bildschirms zum nächsten sind im Hintergrund jeweils mehrere Iterations-Schritte abgearbeitet worden. Daraus folgt, dass die Positionswechsel zu Beginn einer Visualisierung sehr sprunghaft zu sein scheinen, die Kräfte wirken noch sehr heftig, mit steigender Iterations-Zahl wird die Wirkung abgeschwächt und die Darstellung wird zunehmend ruhiger.
Das Verfahren ist der Grund, dass die Darstellung abhängig von den Startwerten und Randbedingungen - dazu gehört nicht zuletzt die Zahl der dargestellten Knoten und Verbindungen - unter Umständen nie wirklich zu einem ausgeglichenen Endzustand kommen kann bzw. wird. In beiden Modulen lässt sich trotzdem vorübergehend die Darstellung "einfrieren", damit man den Zustand in Ruhe analysieren kann (siehe die jeweiligen Beschreibungen). Im eingefrorenen Zustand wird ein Temporales Feld, eine Darstellung der zeitlichen Zusammenhänge in der Art einer Höhenlinien-Darstellung wie auf einer Landkarte unterlegt.
Einfrieren
Das Einfrieren passiert dann, wenn der vorgegebene End-Energiewert Null erreicht bzw. auf Null gesetzt wird. Ist ein End-Energiewert ungleich Null vorgegeben, dann verschieben sich die Knoten und Verbindungen fortwährend um einen gewissen in der Schrittweite vom Energiewert abhängigen Betrag. Je geringer der Wert, desto geringer die Verschiebungen. Ist der End-Energiewert sehr niedrig angesetzt, scheint die Darstellung nahezu statisch, erst bei großem Zoom sieht man dann, dass sich die Knoten noch immer leicht verschieben. Der Nachteil dabei ist, dass bei großer Knotenzahl die Verteilung noch nicht wirklich optimal im Sinne des Verfahrens ist, also alle Kräfte sich quasi gegenseitig aufheben, die Darstellung ist zwar ruhig, es gibt aber noch viele Überschneidungen und Überlagerungen. Ist der End-Energiewert höher, ruckeln die Knoten solange hin und her, bis dann irgendwann doch der Gleichgewichtszustand erreicht ist. Je nach Datenlage können sich Knotenstränge dabei aber auch durchaus gegenseitig blockieren, wird die Darstellung auch nach einiger Zeit nicht nachhaltig ruhiger, kann man versuchsweise durch Drag-n-Drop Knoten in einen anderen Bereich verschieben und dort wieder freigeben - dabei ändert sich die interne Gleichgewichtslage nachhaltig und es entsteht eine neue Ausgangssituation. TAM und LIN verfolgen diesbezüglich unterschiedliche Ansätze:
- TAM gibt einen vergleichsweise hohen End-Energiewert vor, die Darstellung verbleibt die ganze Zeit in einem gewissen "Unruhestand". Das ist auch darin begründet, dass wegen der Familien- und den davon abhängigen Personen-Knoten das Austarieren der Kräfte komplexer als bei einer nur 1-stufigen Hierarchie wie in LIN gerät. Auch in TAM kann die Darstellung irgendwann nahezu statisch erscheinen, es ist aber eher unwahrscheinlich.
- LIN setzt die End-Energiewerte ausgesprochen niedrig an, wie ausgeführt ist es sehr wahrscheinlich, dass die dann erreichte Verteilung noch verbessert werden könnte. Es gibt deshalb eine Option, den Energie-Wert wieder auf den Startwert 100% hochzusetzen und damit eine weitere Abfolge von Iterationen zu starten. Bei großer Knoten-Anzahl wird sich das in weiteren Verschiebungen bemerkbar machen, liegt die Anzahl in eher niedrigem Bereich von maximal einigen 100ern, wird sich die Darstellung eher nicht mehr verändern, da ein stabiler Gleichgewichtszustand der wirkenden Kräften eingetreten sein dürfte.
Bedienoberfläche
Beide Module haben als primäres Element den Viewport, die Darstellungsfläche. Ebenfalls sind beide mit einem Menü ausgestattet. Das LIN-Modul hat weitere wichtige Bereiche - Zeitsteuerung, Aktionsbereich und Infobereich. Einzelheiten dazu siehe Lineage - Detaillierte Beschreibung.
Der Viewport bei TAM teilt sich den Bildschirm mit dem Menü - Knoten und Links werden vom Menü komplett überdeckt. LIN andererseits verwendet den ganzen Bildschirm als Darstellungsfläche, die Knoten und Links werden auch unterhalb des Menüs noch gezeichnet, bei Bedarf lässt sich das Menü komplett ausblenden. Zoomt man weit genug in die Darstellung hinein, sieht man, dass auch unter den zusätzlichen Bereichen Knoten und Links gezeichnet werden, die aktiven Elemente der Bereiche liegen allerdings oberhalb der Zeichnung, so dass man keine Reaktion der Knoten auf Maus-Ereignisse mehr erhält.
Die Darstellung wird mit 6000 Pixeln Höhe und Breite erzeugt, ist also deutlich größer als ein üblicher Computer-Monitor.
Die Darstellung unterstützt Zoom, Pan und Drag-n-Drop:
- Zoom
- Mit dem Mausrad kann man die Darstellung nach Belieben vergrößern und verkleinern.
- Pan
- Mit einem Klick in einen freien Bereich der Darstellung - kein Knoten unter der Maus - kann man den gesamten Baum im Viewport verschieben.
- Drag-n-Drop
- Beim Klick auf einen Knoten wird dessen Größe verdoppelt. Zieht man ihn in diesem Zustand an eine andere Position, wird er dort fixiert, unterliegt nicht mehr dem Iterations-Verfahren und stabilisiert als Nebeneffekt auch die Positionen der mit ihm über Links verbundenen anderen Nodes. Ein erneuter Klick auf den Node hebt die Fixierung auf, die Größe wird auf den regulären Wert zurückgesetzt und der Node folgt wieder den Simulations-Effekten.
Überstreicht der Mauszeiger einen Knoten, werden die zugehörigen Informationen als Tooltip angezeigt.
Man kann einen Knoten auch per Doppelklick fixieren, ohne ihn an eine andere Position zu ziehen; er wird gleichermaßen hervorgehoben und mit einem einfachen Klick wieder freigesetzt.
Die Menüs enthalten verschiedene Funktions-Blöcke, die sich bei Klick auf die jeweiligen Block-Überschriften öffnen. Es können mehrere Bereiche gleichzeitig eingeblendet sein. Die Teilbereiche bieten Aktionen und Einstellungen, die es erlauben relevante Charakteristika des Verfahrens oder Aspekte der Umsetzung in weiten Bereichen zu beeinflussen - von Daten-Operationen über Stellgrößen der Simulation bis hin zur Sprache der Benutzeroberfläche. Die konkreten Optionen siehe die Detail-Beschreibungen LIN und TAM.
IndexedDB
Das Konzept wird in diesem Artikel erläutert, technische Aspekte siehe hier.
Die Module bieten eine eigene eingebaute Schnittstelle an, aber man kann auch sozusagen "unter die Haube" blicken, indem man über die Kommando-Sequenz Strg-Shift-I den Browser anweist, die integrierte IDE zu öffnen und sich dort mit dem Reiter Application (Chrome) bzw. Web-Speicher (Firefox) die Browser-eigenen Datenspeicher anzeigen lässt. Am linken Rand findet man eine strukturierte Übersicht der verschiedenen Kategorien, Klick auf IndexedDB bzw. Indexed DB zeigt dann die aktuell hinterlegten Inhalte.
Bitte beachten:
- IndexedDB (IDB) ist Browser-abhängig und an eine Domain gebunden - man muss also in einer Webtrees-Seite (ob TAM-/LIN- oder Hauptansicht, spielt keine Rolle, da alle in der selben Domain beheimatet sind) sein, damit man tatsächlich die Daten angezeigt bekommt.
Man sieht sowohl für TAM als auch für LIN eigene IDB-Slots, die ihrerseits selbst untergliedert sind. Die konkreten Inhalte sind hier nicht so relevant, es sei jedoch darauf verwiesen, dass es sich um JSON-Strukturen handelt und die Inhalte in der Konsole nicht verändert, sondern nur angezeigt werden können.
Es handelt sich um vordergründig einfache Key-Value-Konstrukte - mit dem Key (Schlüssel) werden Inhalte eindeutig gekennzeichnet, der Value (Inhalt) transportiert dann die Daten an sich. Für IDB sind nur Zeichenketten zulässig, darin können dann aber beliebig komplex gestaltete JSON-Strukturen abgelegt sein, so dass (unterstützt durch entsprechende programmseitige Auf- und Vorbereitung) praktisch jede gewünschte Information abgelegt werden kann.
Im Umkehrschluss bedeutet das dann entsprechend, dass zur Interpretation der Daten unbedingt die umgebende Programmlogik vorhanden sein muss.
huhwt-Schnittstelle
TAM und LIN bieten für die Handhabung der IDB-Datenstrukturen eigene Funktionen. Das Wegschreiben geschieht transparent, man kann dabei fallweise einen Schlüssel vorgeben. Für das Einlesen zeigen die Funktionen den Inhalt der zugewiesenen IDB-Slots an, aus denen man einen Inhalt über den Schlüssel auswählen kann. In der Übersicht gibt es auch die Option, den entsprechenden Inhalt zu löschen. Bedingt durch die technischen Randbedingungen kann man nicht sofort alle IDB-Inhalte sehen, vielmehr muss man erst einen Store wählen, bevor die dort eingetragenen Schlüssel aufgelistet werden.
Beispiele
Visualisierung genealogischer Strukturen
Alternativen
Partnerketten (visualisiert mit TAM)
Anforderungen
Diese Module erfordern die webtrees-Version 2.1 oder höher. Es gibt von TAM auch noch eine ältere, nicht mehr gepflegte Version für die Version 2.0.
Diese Module wurden mit der webtrees-Version 2.1.5 und allen verfügbaren Themen und allen anderen Erweiterungsmodulen getestet.
Installation
Bitte beachten Sie die folgenden Installationsanweisungen
- Laden Sie die neueste Version von TAM bei GitHub herunter, Lineage finden Sie auch bei GitHub. Der einsatzfähige Code befindet sich dort als ZIP-Datei.
- Entpacken Sie das jeweilige Erweiterungsmodul in das Verzeichnis modules_v4/huhwt-wttam bzw. modules_v4/huhwt-wtlin des Webservers. Wenn dieses Verzeichnis bereits vorhanden ist, können Sie es einfach überschreiben.
- Melden Sie sich als Administrator bei webtrees an, gehen Sie zu Systemsteuerung/Module und suchen Sie die Module in der Liste "Alle Module". Sie heißen "ℍ&ℍwt TAMchart" bzw. "ℍ&ℍwt LINchart" und befinden sich eher am Ende der Liste, wenn sie diese alphabetisch nach Modulnamen sortieren. Überprüfen Sie , ob sie jeweils ein Häkchen für "Aktiviert" haben.
- Klicken Sie abschließend auf "Speichern", um die Konfiguration zu sichern.
Upgrade
Ersetzen Sie zum Aktualisieren einfach die bestehenden Dateien durch diejenigen aus der neuesten Version.
Übersetzung
Sie können helfen, dieses Modul zu übersetzen. Es verwendet das po/mo-System. Sie können über einen Pull-Request in GitHub (wenn Sie wissen wie das geht) oder per E-Mail an den Programmautor weitere Übersetzungen beitragen.
Die JavaScript-Teile der Module haben jeweils eigene Übersetzungsfunktionen, die außerhalb des po/mo-Systems liegen. Die dort zu übersetzenden Texte werden durch Paare von Schlüsselwörtern und deren Übersetzung dargestellt. Die entsprechenden Inhalte können in "translations.js" gefunden werden.
Aktualisierte Übersetzungen werden in der jeweils nächsten Version dieser Module enthalten sein.
Folgende Sprachen sind für TAM und Lineage verfügbar
- Englisch
- Deutsch
- Niederländisch.
Die Übersetzungen für das Modul Lineage sind noch in Arbeit.
Unterstützung
Sie können Fehler oder Wünsche für Erweiterungen auf den "issue"-Seiten bei GitHub melden
Sie können bei Fragen auch das webtrees-Forum mit dem Themenbereich "Customising" nutzen.
Lizenz
Das Modul TAM geht auf Arbeiten von R. Preiner und seinem Team an der Universität Graz zurück.
Das Modul Lineage wurde ursprünglich von Ben Garvey veröffentlicht.
- © 2022 huhwt - EW.H
Diese beiden Programme ist freie Software: Sie können es unter den Bedingungen der GNU General Public License, veröffentlicht von der Free Software Foundation, entweder in Version 3 der Lizenz oder (nach Ihrer Wahl) jeder späteren Version, weitergeben und/oder modifizieren.
Diese Programm werden in der Hoffnung verteilt, dass sie nützlich sein werden, aber OHNE JEGLICHE GEWÄHRLEISTUNG; ohne auch nur die stillschweigende Gewährleistung der MARKTFÄHIGKEIT oder EIGNUNG FÜR EINEN BESTIMMTEN ZWECK. Weitere Einzelheiten finden Sie in der GNU General Public License, die Sie unter http://www.gnu.org/licenses/ finden.